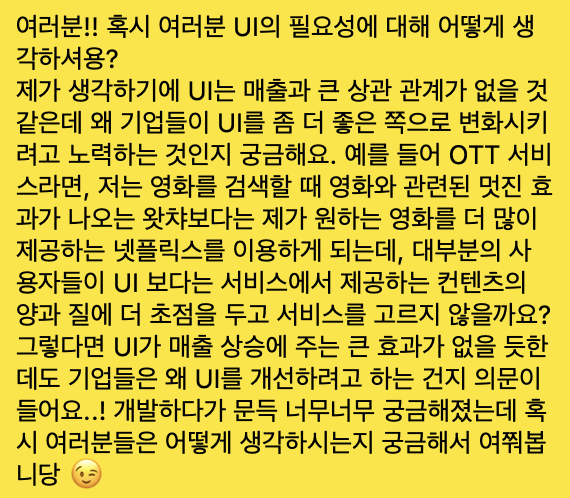
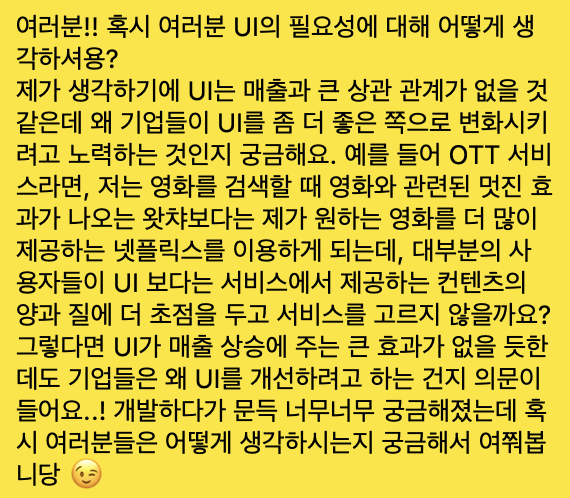
때는 8월 23일.. 오늘.. 개발 하다가 문득 궁금한 점이 생겼다. 바로 UI의 필요성에 대한 의문!! 의문에 대한 내용은 스터디 단톡방에 올린 내용을 첨부하겠다.

이미 본인의 분야에서 자리를 잘 잡은 기업들이 왜 계속해서 UI를 손 보는지, 그게 기업에 어떤 이득을 가져다 줄 지 또한 너무 궁금했다. 팀원분들의 다양하고 넘 좋은 의견을 많이 들었는데, 그 중에서도 헉쓰! 했던 것들을 정리하고자 한다.
챗지피티 답변
아래는 챗지피티 선생님의 말씀이다.
서비스의 UI(사용자 인터페이스)를 바꾸는 결정은 다양한 이유로 이루어질 수 있습니다. 아래는 네이버나 다른 서비스에서 UI를 변경하는 이유 몇 가지를 나열해 보겠습니다:
1. 사용자 경험 개선: UI 변경은 사용자가 서비스를 더 편리하게 이용할 수 있도록 도와줄 수 있습니다. 사용자들이 더 쉽게 필요한 정보에 접근하거나 원하는 작업을 수행할 수 있도록 UI를 수정할 수 있습니다.
2. 기능 추가와 변경: 서비스의 기능이 추가되거나 변경될 때 UI도 이에 맞게 조정되어야 합니다. 새로운 기능을 효과적으로 표현하고 사용자가 활용할 수 있도록 UI를 조정할 수 있습니다.
3. 시각적인 혁신: UI 변경은 종종 브랜드 이미지나 시각적 요소를 현대적이거나 새로운 방식으로 표현하기 위해 이루어집니다. 이는 사용자들에게 새로운 느낌을 전달하고 시선을 끌어낼 수 있습니다.
4. 경쟁 환경 대응: 경쟁이 치열한 산업에서는 타사 서비스와 경쟁하기 위해 UI를 개선하거나 변경함으로써 더 나은 경쟁력을 얻을 수 있습니다.
5. 기술적인 요소: 기술의 발전으로 새로운 기술을 적용할 수 있게 되면, 이를 반영하여 UI를 변경하는 경우가 있습니다. 예를 들어, 새로운 기술을 활용해 더 빠르고 부드러운 사용자 경험을 제공하기 위해 UI를 수정할 수 있습니다.
6. 시장 트렌드 따라가기: UI는 시간이 지남에 따라 변하는 디자인 트렌드에 따라 조정될 수 있습니다. 현재의 사용자 경험을 높이기 위해 새로운 디자인 양식에 맞추는 것이 중요할 수 있습니다.
7. 사용자 피드백 반영: 사용자들의 의견을 수렴하고 그에 따라 UI를 개선하는 것은 사용자들과의 소통을 강화하고 서비스에 대한 만족도를 높일 수 있습니다.
8. 모바일 및 다양한 플랫폼 고려: 다양한 기기와 환경에서 일관된 경험을 제공하기 위해 UI를 수정할 수 있습니다. 모바일 앱, 웹 브라우저, 데스크톱 등 다양한 플랫폼에서 사용성을 보장하기 위해 UI를 조정하는 경우가 많습니다.
이러한 이유로 인해 심지어 이미 정착된 서비스의 UI도 변경될 수 있습니다. 하지만 사용자들의 편의와 만족도를 중요하게 고려하며, 적절한 전략과 사용자들의 의견 수렴을 통해 변경을 이행하는 것이 중요합니다.
나는 이 중에서도 3번이 눈에 들어왔다. 단순히 경쟁력을 높이기 위해서 뿐만 아니라 사용자에게 새로운 느낌을 전달하고 시선을 끌어내는 용도로도 UI를 이용하는구나 깨달았다.
직접 체험해보기
다음으로, 팀원분께서 보내주신 사이트다.
https://userinyerface.com/
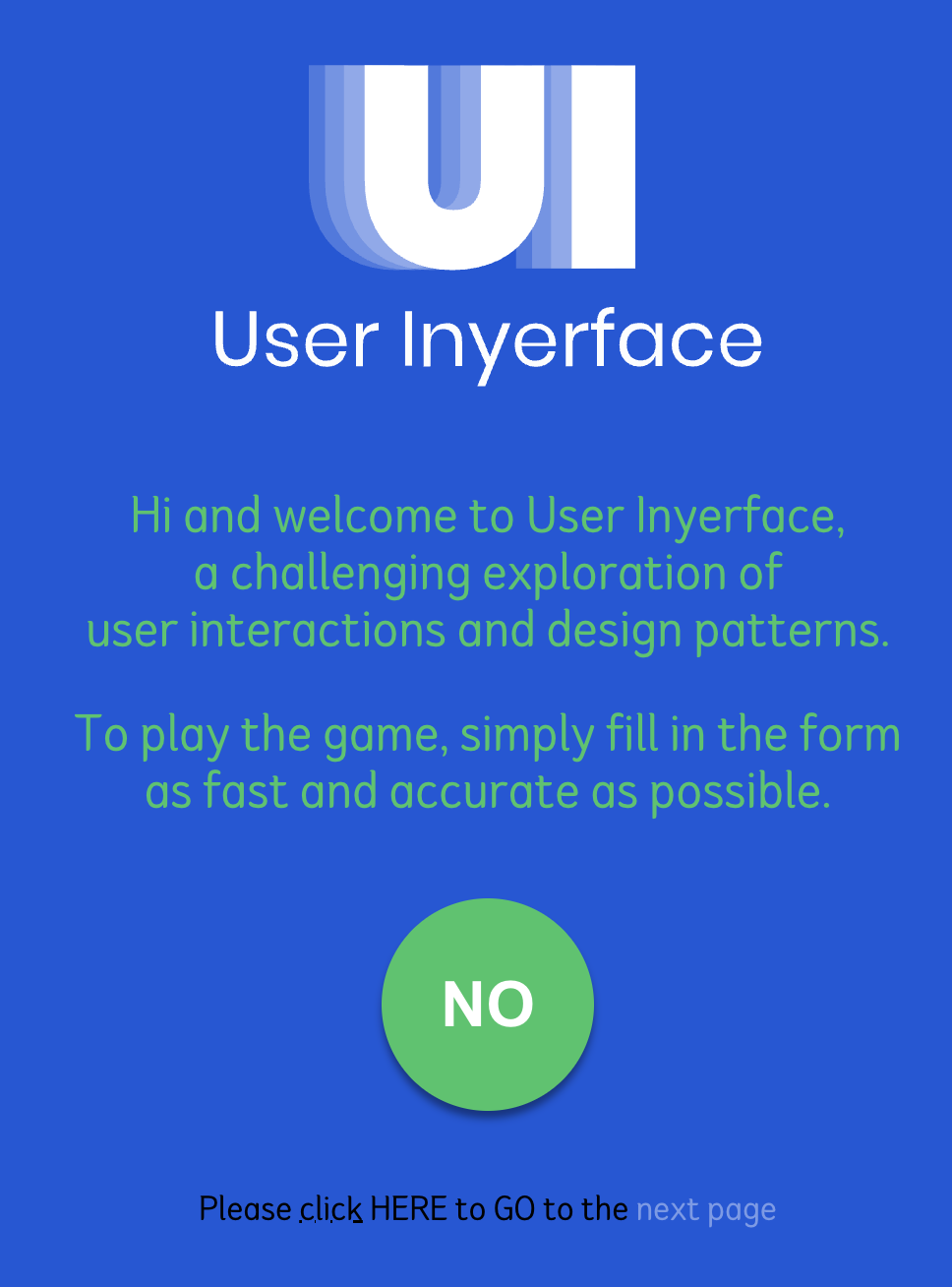
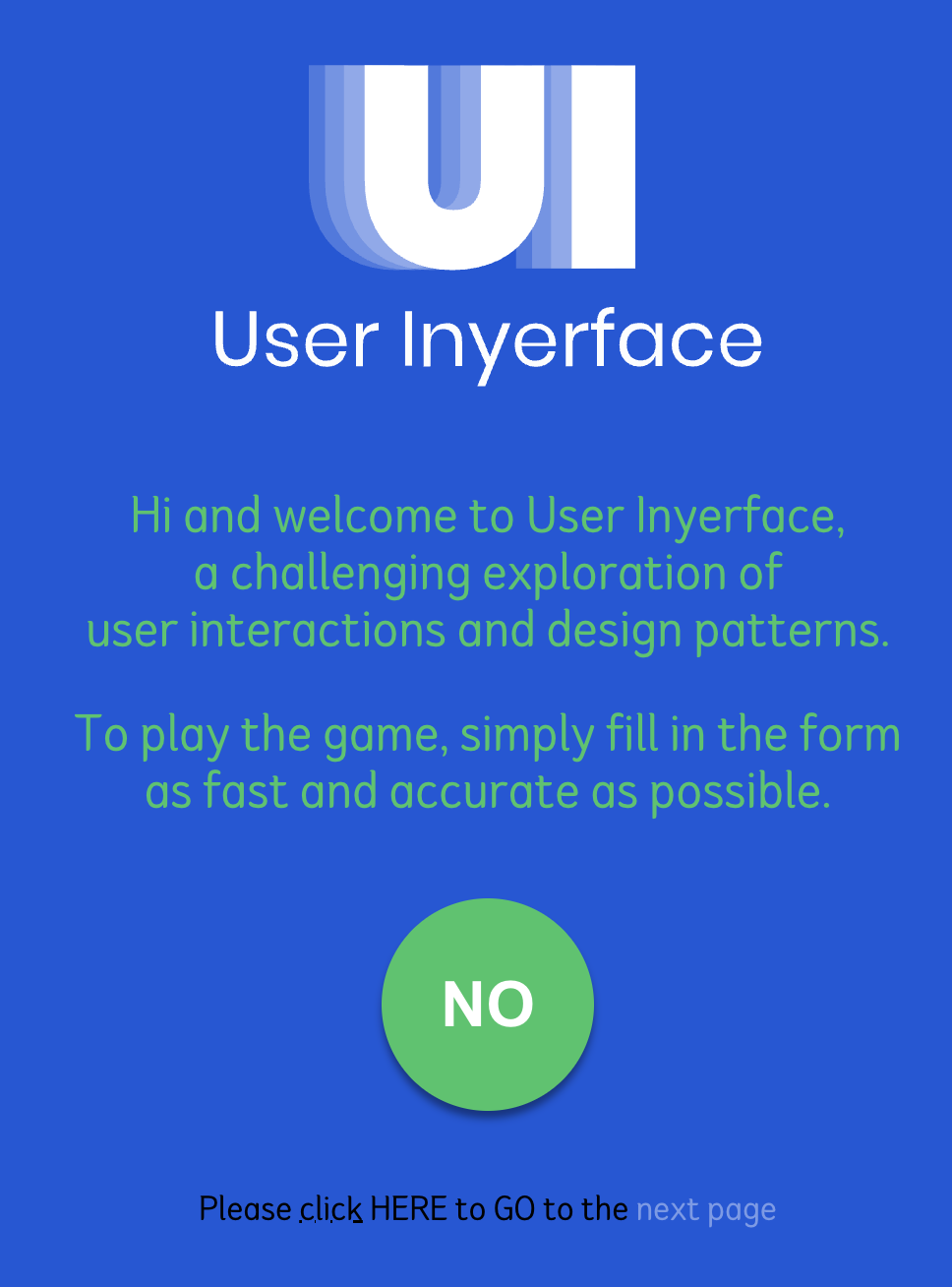
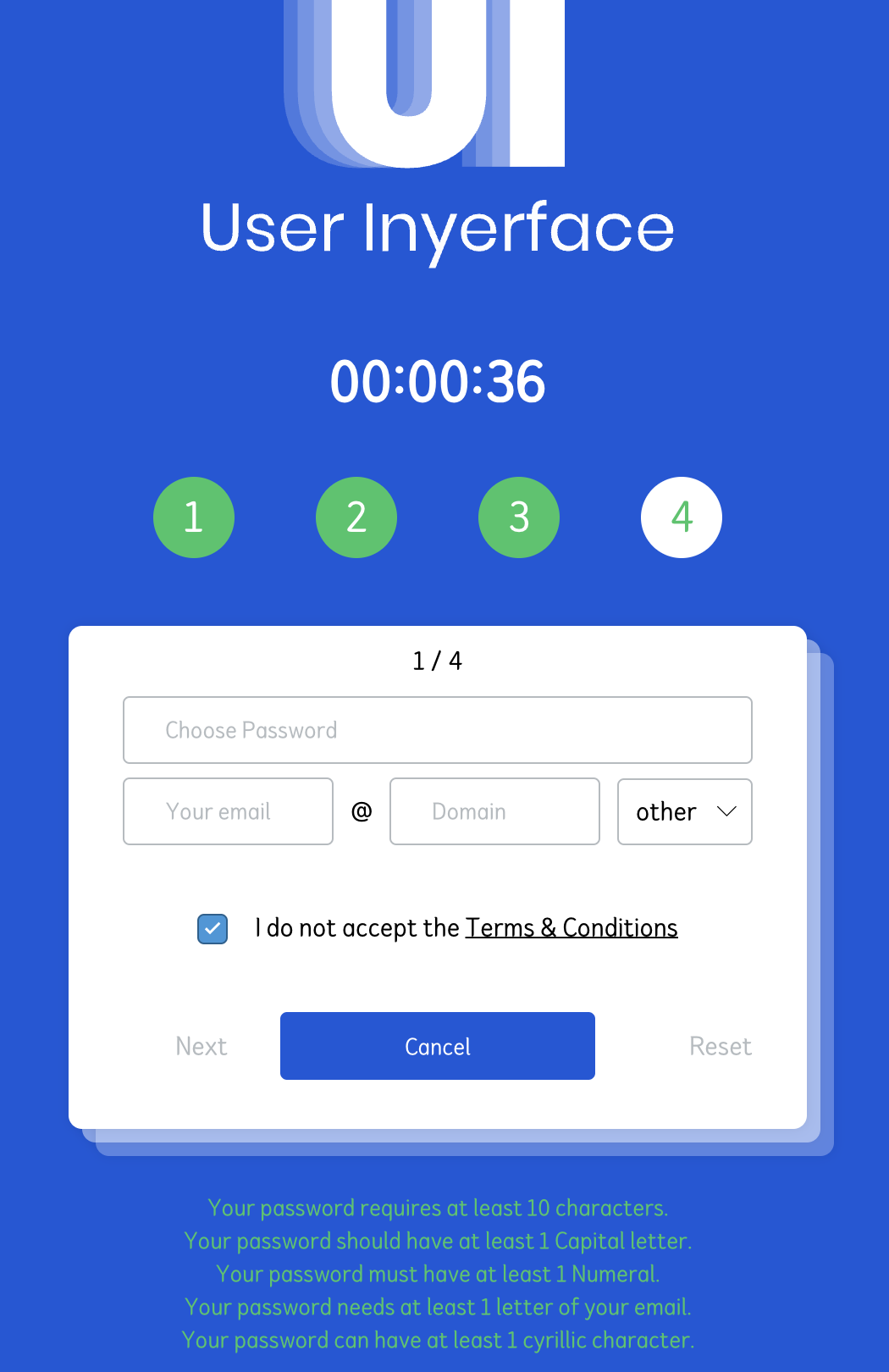
User Inyerface - A worst-practice UI experiment
Hi and welcome to User Inyerface, a challenging exploration of user interactions and design patterns. To play the game, simply fill in the form as fast and accurate as possible. NO Please click HERE to GO to the next page
userinyerface.com

당연히 처음에 NO 버튼을 눌렀다. 다음 페이지로 넘어가지 않았다.
색깔이 다른 next page 버튼을 눌렀다. 역시 다음 페이지로 넘어가지 않았다.
밑줄 효과가 있는 click 버튼을 눌렀다. 역시나 다음 페이지로 넘어가지 않았다.
그래서 나는 생각했다. 아 이 페이지는 걍 이거 하나만 있는 페이진갑다 되게 그지같네..하고 걍 껐다.
근데 설마 싶어 다시 들어가서 막 눌러보니까 눈에 띄지도 않는 코딱지만한 'HERE'를 눌러야 다음으로 넘어가는 거였다.
심지어 HERE에 커서를 갖다대면 입력창에 커서를 댄 것과 같은 효과가 있어서 당연히 버튼이 아닐 거라고 생각했다.

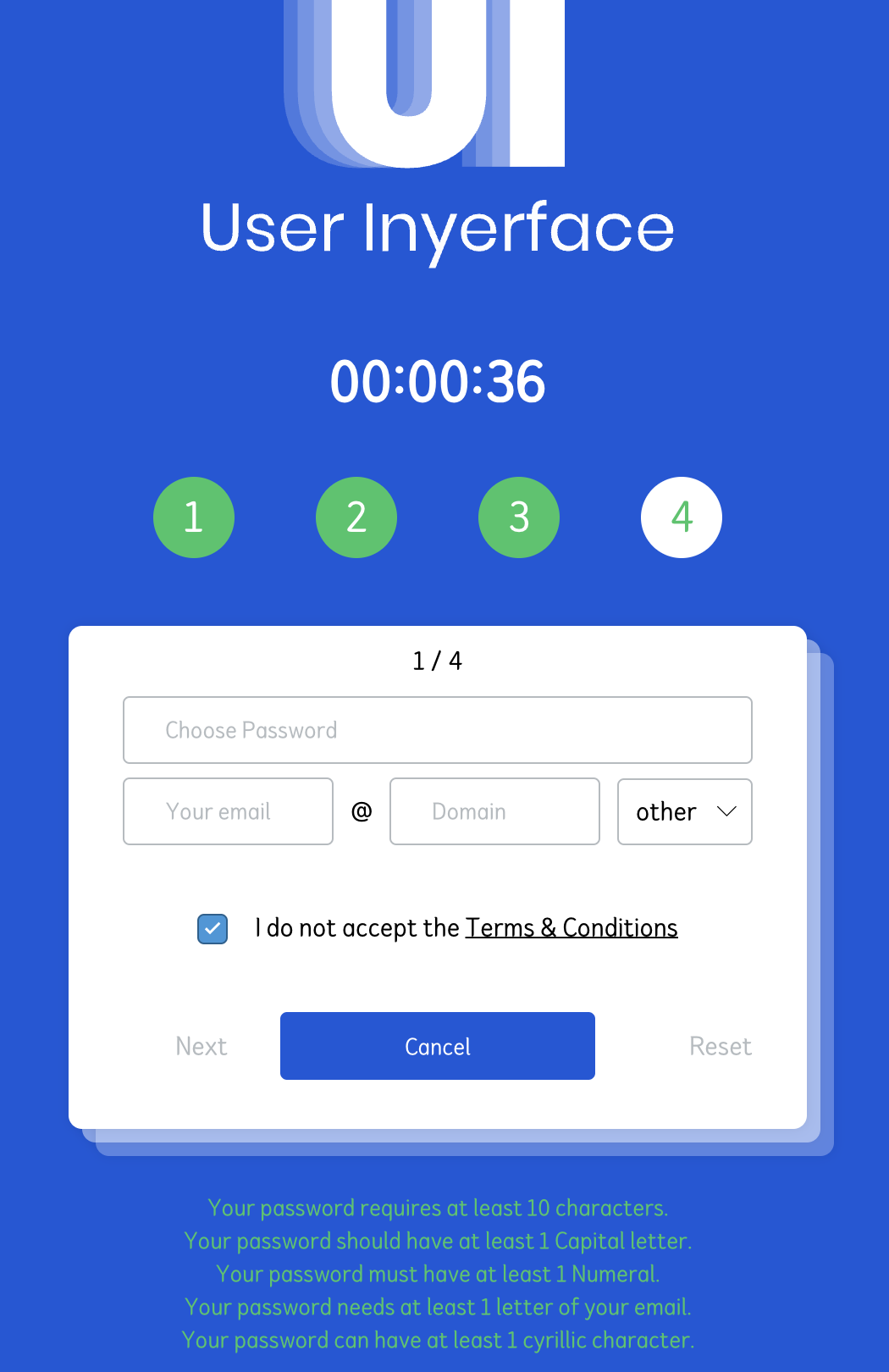
이 페이지를 보고선 감탄했다. UI를 이렇게 개떡같이 짤 수 있는 거군.. 내가 UI의 중요성을 너무 간과한 것 같다.ㅋㅋㅋㅋ 보자마자 걍 껐다. 실제로 아무리 서비스가 좋아도 회원가입 페이지가 저 모양이면 서비스를 제공하는 기업 자체에 실망감이 들어서 이용해볼 생각조차도 안 들 것 같다..
백문이불여일견이라고.. 직접 UI의 중요성을 체험해보니 다시는 UI를 얕보지 말아야겠다는 생각이 들었다.
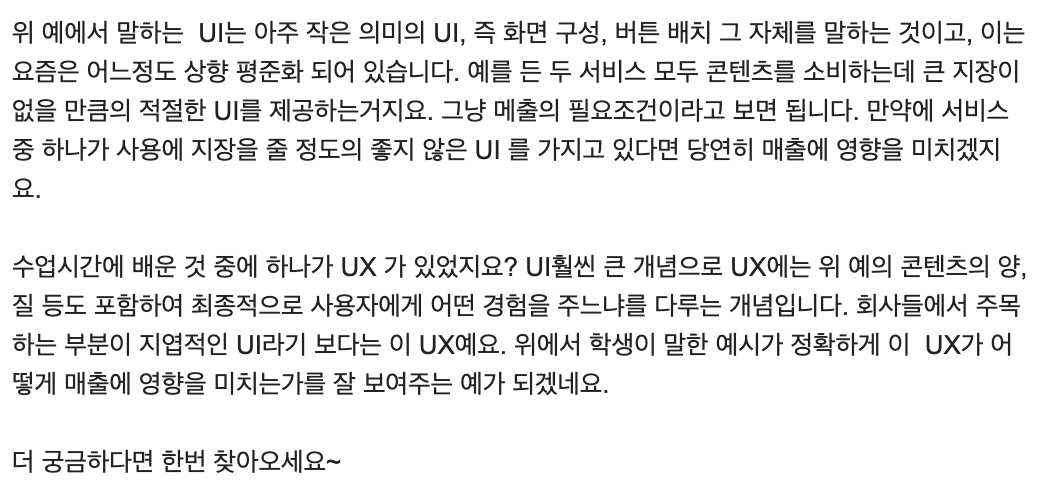
교수님께 질문
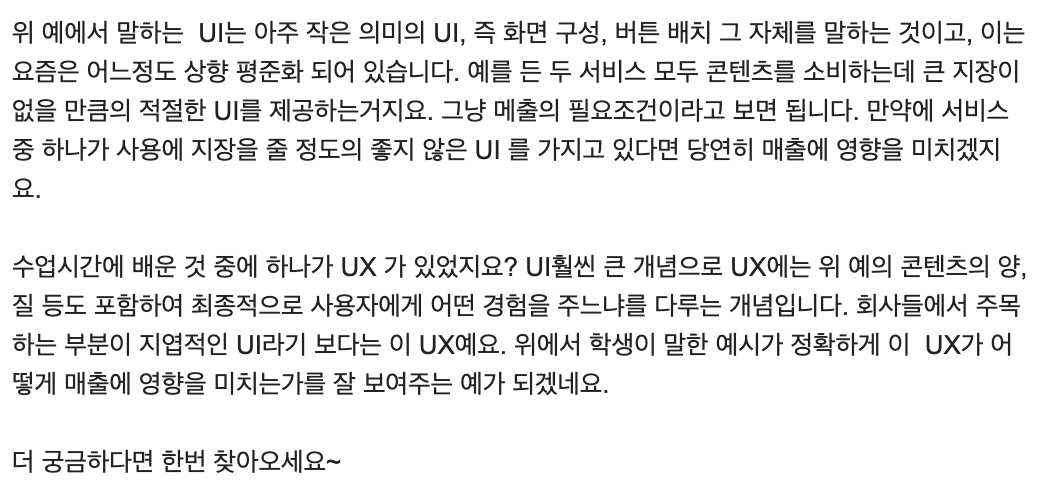
학부 재학 때 UI/UX 프로그래밍, HCI 수업을 수강했었는데 당시 과목을 담당해주신 교수님께도 질문을 드렸다.

이런 답변을 받았다. 교수님 감사합니다.
결론
여러고민을 거치며 UI는 콘텐츠를 소비하는 데에 불편함이 없을 정도로 제공하는 것이 디폴트가 되어야 하고, 그 이상은 선택이며 컨텐츠의 방향성에 맞추어 잘 정해야 할 것 같다는 생각이 들었다.
카카오웹툰이 과하게 화려하고 애니메이션이 많은 UI로 변경한 뒤 소비자들의 수많은 원성을 받은 것이 생각난다. 웹툰 사이트는 소비자 입장에서 내가 원하는 웹툰을 잘 찾을 수 있고, 웹툰을 보는 데에 걸리적거림이 없어야 하는데 과한 UI가 UX를 해친 것이 아닐까? UI/UX를 고려할 때 가장 중요한 것은 사용자를 고려하는 것이구나. 수업 때 사용자 페르소나를 작성하고 다양한 케이스를 연습해볼 때 이게 왜 필요한지 늘 궁금했는데, 이제야 조금 알 것 같다.
때는 8월 23일.. 오늘.. 개발 하다가 문득 궁금한 점이 생겼다. 바로 UI의 필요성에 대한 의문!! 의문에 대한 내용은 스터디 단톡방에 올린 내용을 첨부하겠다.

이미 본인의 분야에서 자리를 잘 잡은 기업들이 왜 계속해서 UI를 손 보는지, 그게 기업에 어떤 이득을 가져다 줄 지 또한 너무 궁금했다. 팀원분들의 다양하고 넘 좋은 의견을 많이 들었는데, 그 중에서도 헉쓰! 했던 것들을 정리하고자 한다.
챗지피티 답변
아래는 챗지피티 선생님의 말씀이다.
서비스의 UI(사용자 인터페이스)를 바꾸는 결정은 다양한 이유로 이루어질 수 있습니다. 아래는 네이버나 다른 서비스에서 UI를 변경하는 이유 몇 가지를 나열해 보겠습니다:
1. 사용자 경험 개선: UI 변경은 사용자가 서비스를 더 편리하게 이용할 수 있도록 도와줄 수 있습니다. 사용자들이 더 쉽게 필요한 정보에 접근하거나 원하는 작업을 수행할 수 있도록 UI를 수정할 수 있습니다.
2. 기능 추가와 변경: 서비스의 기능이 추가되거나 변경될 때 UI도 이에 맞게 조정되어야 합니다. 새로운 기능을 효과적으로 표현하고 사용자가 활용할 수 있도록 UI를 조정할 수 있습니다.
3. 시각적인 혁신: UI 변경은 종종 브랜드 이미지나 시각적 요소를 현대적이거나 새로운 방식으로 표현하기 위해 이루어집니다. 이는 사용자들에게 새로운 느낌을 전달하고 시선을 끌어낼 수 있습니다.
4. 경쟁 환경 대응: 경쟁이 치열한 산업에서는 타사 서비스와 경쟁하기 위해 UI를 개선하거나 변경함으로써 더 나은 경쟁력을 얻을 수 있습니다.
5. 기술적인 요소: 기술의 발전으로 새로운 기술을 적용할 수 있게 되면, 이를 반영하여 UI를 변경하는 경우가 있습니다. 예를 들어, 새로운 기술을 활용해 더 빠르고 부드러운 사용자 경험을 제공하기 위해 UI를 수정할 수 있습니다.
6. 시장 트렌드 따라가기: UI는 시간이 지남에 따라 변하는 디자인 트렌드에 따라 조정될 수 있습니다. 현재의 사용자 경험을 높이기 위해 새로운 디자인 양식에 맞추는 것이 중요할 수 있습니다.
7. 사용자 피드백 반영: 사용자들의 의견을 수렴하고 그에 따라 UI를 개선하는 것은 사용자들과의 소통을 강화하고 서비스에 대한 만족도를 높일 수 있습니다.
8. 모바일 및 다양한 플랫폼 고려: 다양한 기기와 환경에서 일관된 경험을 제공하기 위해 UI를 수정할 수 있습니다. 모바일 앱, 웹 브라우저, 데스크톱 등 다양한 플랫폼에서 사용성을 보장하기 위해 UI를 조정하는 경우가 많습니다.
이러한 이유로 인해 심지어 이미 정착된 서비스의 UI도 변경될 수 있습니다. 하지만 사용자들의 편의와 만족도를 중요하게 고려하며, 적절한 전략과 사용자들의 의견 수렴을 통해 변경을 이행하는 것이 중요합니다.
나는 이 중에서도 3번이 눈에 들어왔다. 단순히 경쟁력을 높이기 위해서 뿐만 아니라 사용자에게 새로운 느낌을 전달하고 시선을 끌어내는 용도로도 UI를 이용하는구나 깨달았다.
직접 체험해보기
다음으로, 팀원분께서 보내주신 사이트다.
https://userinyerface.com/
User Inyerface - A worst-practice UI experiment
Hi and welcome to User Inyerface, a challenging exploration of user interactions and design patterns. To play the game, simply fill in the form as fast and accurate as possible. NO Please click HERE to GO to the next page
userinyerface.com

당연히 처음에 NO 버튼을 눌렀다. 다음 페이지로 넘어가지 않았다.
색깔이 다른 next page 버튼을 눌렀다. 역시 다음 페이지로 넘어가지 않았다.
밑줄 효과가 있는 click 버튼을 눌렀다. 역시나 다음 페이지로 넘어가지 않았다.
그래서 나는 생각했다. 아 이 페이지는 걍 이거 하나만 있는 페이진갑다 되게 그지같네..하고 걍 껐다.
근데 설마 싶어 다시 들어가서 막 눌러보니까 눈에 띄지도 않는 코딱지만한 'HERE'를 눌러야 다음으로 넘어가는 거였다.
심지어 HERE에 커서를 갖다대면 입력창에 커서를 댄 것과 같은 효과가 있어서 당연히 버튼이 아닐 거라고 생각했다.

이 페이지를 보고선 감탄했다. UI를 이렇게 개떡같이 짤 수 있는 거군.. 내가 UI의 중요성을 너무 간과한 것 같다.ㅋㅋㅋㅋ 보자마자 걍 껐다. 실제로 아무리 서비스가 좋아도 회원가입 페이지가 저 모양이면 서비스를 제공하는 기업 자체에 실망감이 들어서 이용해볼 생각조차도 안 들 것 같다..
백문이불여일견이라고.. 직접 UI의 중요성을 체험해보니 다시는 UI를 얕보지 말아야겠다는 생각이 들었다.
교수님께 질문
학부 재학 때 UI/UX 프로그래밍, HCI 수업을 수강했었는데 당시 과목을 담당해주신 교수님께도 질문을 드렸다.

이런 답변을 받았다. 교수님 감사합니다.
결론
여러고민을 거치며 UI는 콘텐츠를 소비하는 데에 불편함이 없을 정도로 제공하는 것이 디폴트가 되어야 하고, 그 이상은 선택이며 컨텐츠의 방향성에 맞추어 잘 정해야 할 것 같다는 생각이 들었다.
카카오웹툰이 과하게 화려하고 애니메이션이 많은 UI로 변경한 뒤 소비자들의 수많은 원성을 받은 것이 생각난다. 웹툰 사이트는 소비자 입장에서 내가 원하는 웹툰을 잘 찾을 수 있고, 웹툰을 보는 데에 걸리적거림이 없어야 하는데 과한 UI가 UX를 해친 것이 아닐까? UI/UX를 고려할 때 가장 중요한 것은 사용자를 고려하는 것이구나. 수업 때 사용자 페르소나를 작성하고 다양한 케이스를 연습해볼 때 이게 왜 필요한지 늘 궁금했는데, 이제야 조금 알 것 같다.
