리액트 프로젝트를 처음 만들면 자동으로 생겨있는 App.js를 살펴보자.
App.js
import React from 'react';
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;
맨 상단의 이 코드는 뭘까?
import React from 'react';react 모듈을 불러와서 사용하겠다는 말이다.
모듈을 불러와서 사용하는 것은 원래 브라우저에는 없는 기능이다. 근데 왜 사용할 수 있는가?
바로 번들러(bundler) 덕분이다. 번들러를 사용하면 import로 모듈을 불러왔을 때 불러온 모듈을 모두 합쳐서 하나의 파일을 생성해준다.
react 모듈은 package.json 의 의존성 목록에 포함되어 있으므로 경로, 익스텐션을 사용하지 않는다.
import logo from './logo.svg';
import './App.css';하지만 얘는 다르다. 경로도 쓰여있고, 익스텐션도 쓰여있다. 얘는 로컬 파일을 불러오는 것이기 때문이다!!
참고로 ./는 현재 디렉토리를 의미한다.
맨 아래의
export default App;이 부분은 다른 파일에서 App 파일을 import 하면 위에서 선언한 App 컴포넌트를 불러오도록 하는 코드다.
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);이 부분은 App이라는 이름의 컴포넌트를 만드는 부분이다.
function 을 이용해 만들었는데, 이런 애들을 함수형 컴포넌트라고 부른다.
컴포넌트를 렌더링하면 함수에서 return 해주는 내용을 보여준다.
반환하는 부분은 꼭 HTML처럼 생겼는데, 이 코드를 바로 JSX라고 한다.
JSX란?
JSX는 JavaScript의 확장 문법이다. 위와 같은 형식을 JSX라고 한다.
위에서 번들러를 사용하면 import로 불러온 걸 합쳐서 하나로 묶어준다고 했는데, 그렇게 되는 과정을 번들링이라 한다.
JSX 코드는 번들링 과정에서 일반 자바스크립트 형태의 코드로 변환된다.
JSX는 여러 장점이 있다. 그러니까 쓰는 거겠지!
HTML 태그들을 사용할 수 있고, 만들어 낸 컴포넌트들도 HTML 태그 쓰듯이 그냥 휙휙 작성할 수 있다.
이런 장점에 비해 문법은 그리 복잡하지 않은데, 그래도 익숙한 문법과 조금 달라서 알아두어야 한다.
JSX 문법
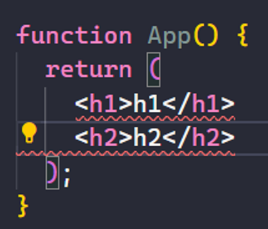
📌 요소를 꼬옥 감싸줘야 한다.


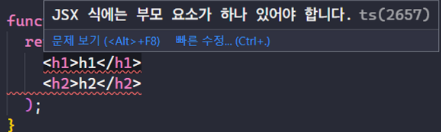
위의 코드는 잘못된 코드다. 'JSX 식에는 부모 요소가 하나 있어야 합니다.'라고 하는데,
컴포넌트에 여러가지 요소들이 있으면 하나로 감싸주라는 뜻이다.
이것은 리액트의 규칙이다!! 그 규칙은 바로 Virtual DOM에서 컴포넌트가 바꼈는지를 알아내고 바꾸어줄 때 효율적으로 비교할 수 있도록 컴포넌트 내부가 하나의 DOM 트리 구조로 이루어져야 한다는 것. 간략히 말하자면 비교하기 쉽게 하나로 묶어놔라~이거다.
묶는 방법은 여러가지가 있다.
- <div> </div>로 묶기
function App() {
return (
<div>
<h1>h1</h1>
<h2>h2</h2>
</div>
);
}- <Fragment> </Fragment> 로 묶기
function App() {
return (
<Fragment>
<h1>h1</h1>
<h2>h2</h2>
</Fragment>
);
}
- <> </> 로 묶기
function App() {
return (
<>
<h1>h1</h1>
<h2>h2</h2>
</>
);
}📌 자바스크립트 표현 사용시 주의 사항
자바스크립트 표현식을 사용할 때는 { } 로 감싸야 한다.
function App() {
const name = '쫀쪼';
return (
<h1>{name} 블로그</h1> //쫀쪼블로그
);
}📌 if문 대신에 조건부 연산자를 사용해야 한다.
function App() {
const name = "쫀쪼";
return (
<div>
{name === "쫀쪼" ? <h1>쫀쪼블로그</h1> : <h1>노 쫀쪼!!</h1>}
{/* 쫀쪼블로그 */}
</div>
);
}
📌 카멜표기법(camelCase) 사용
- 인라인 스타일링에서 카멜 표기법 사용 : font-size 같은 경우에 fontSize 로 작성해야 한다.
- class를 className으로 사용해야 한다.
<div className='클래스명'> </div>
📌 태그를 꼬오오오오옥 닫아줘야 함.
태그를 열었으면 꼭 닫아줘야한다.
<br> 같은 태그들도 <br /> 이런 식으로 닫아 줘야한다. 열자마자 닫는 이런 태그들을 self-closing 태그라고 한다.
📌 주석
주석은 {/* 주석 내용 */} 으로 작성
