개구리와 함께 CSS flex 완전 정복하기
flex를 연습할 수 있는 사이트가 있다. 바로 flexbox Froggy라는 사이튼데, 개구리를 이리저리 옮겨가면서 flex를 조금이나마 즐겁게 익힐 수 있다. 오늘 포스팅에서는 이 사이트의 문제를 풀어보면서 flex를 완전! 정복!! 해볼 예정이다.
flex에 대하여
flexbox는 요소를 반응형으로 만든다. 반응형이라 함은 요소를 표시하는 장치의 종류에 따라 요소의 동작이 변경되는 것을 말한다. 사람들이 그렇듯 flex에도 부모와 자식이 있다.
<div class="container">
<div class="item">box1</div>
<div class="item">box2</div>
<div class="item">box3</div>
</div>부모 요소를 Flex Container라고 부르고, 자식 요소들을 Flex item이라고 부른다.
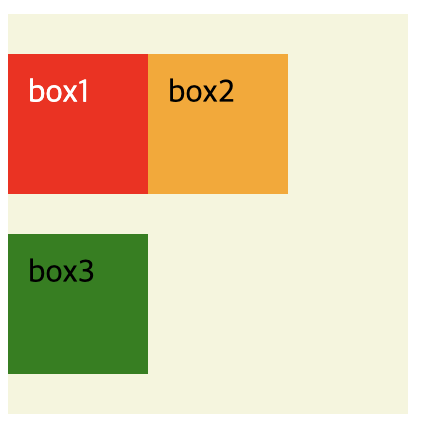
container에 display: flex;를 적용하지 않은 상태는 다음과 같다.

하지만 다음과 같이 flex를 적용한다면?
.container {
display: flex;
}
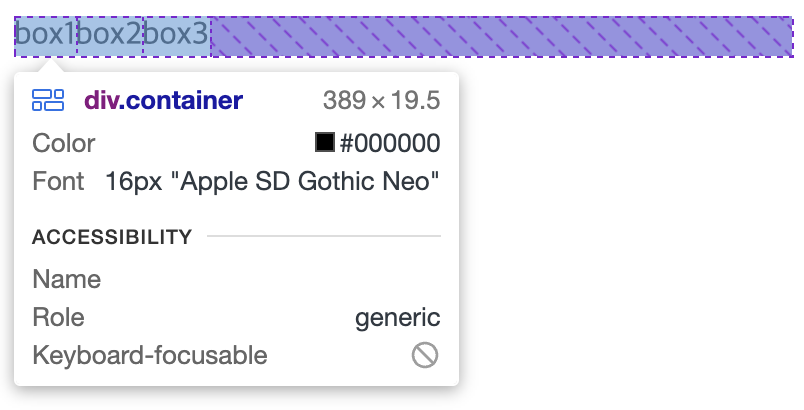
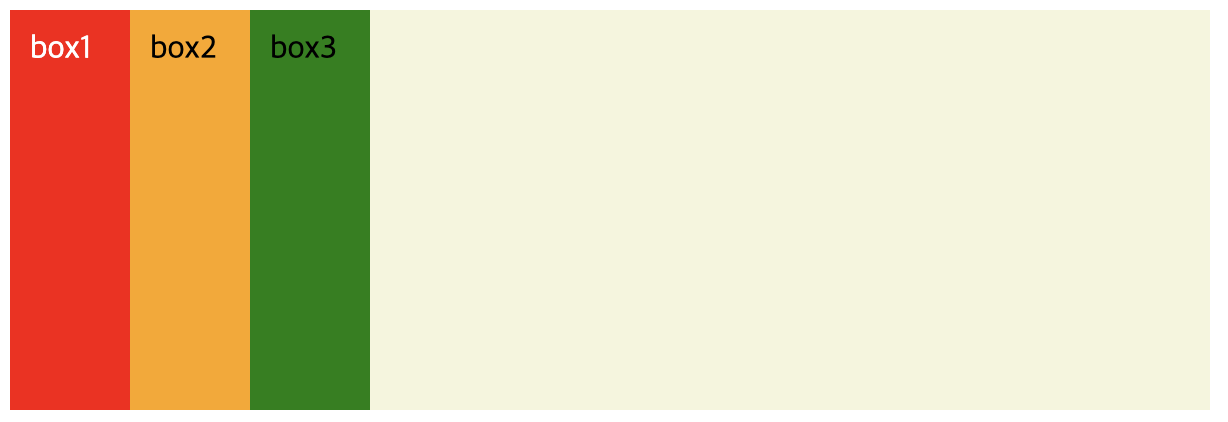
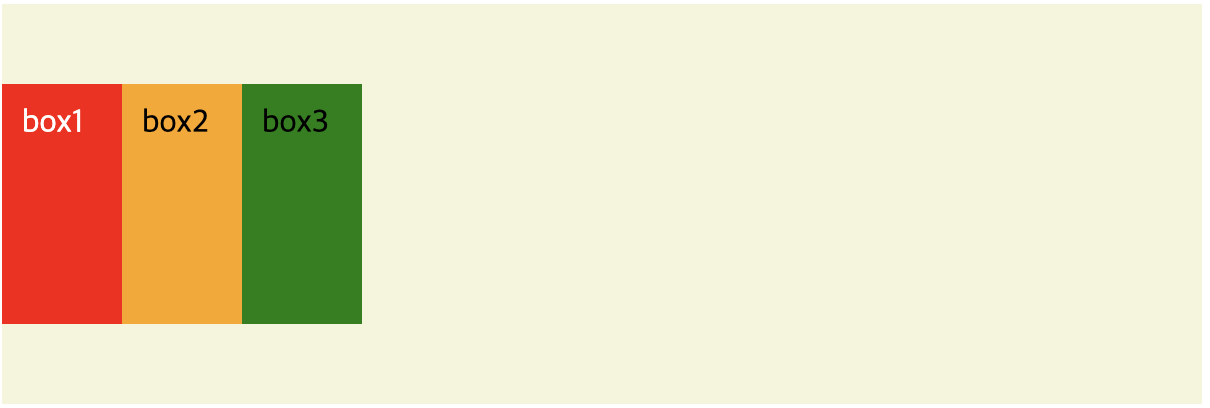
아이템들이 이렇게 일렬로 쫙 붙게된다. 크롬의 개발자 도구를 이용해 살펴보면 다음과 같이 되어있다.

flex를 적용하면 기본적으로 컨테이너 안에 아이템들이 가로방향으로 배치되고, 자신이 가진 내용물의 width만큼만 자리를 차지한다. 이때 컨테이너가 전체 공간이고, 컨테이너에 적용해주는 속성들에 따라 각각의 아이템들이 배치된다.
flex에 적용할 수 있는 속성은 크게 두 가지로 나뉜다.
- 컨테이너에 적용하는 속성
- 아이템에 적용하는 속성
컨테이너에 적용하는 속성 먼저 알아보자.
📌 컨테이너에 적용하는 속성들
flex-direction : 메인축의 방향 설정
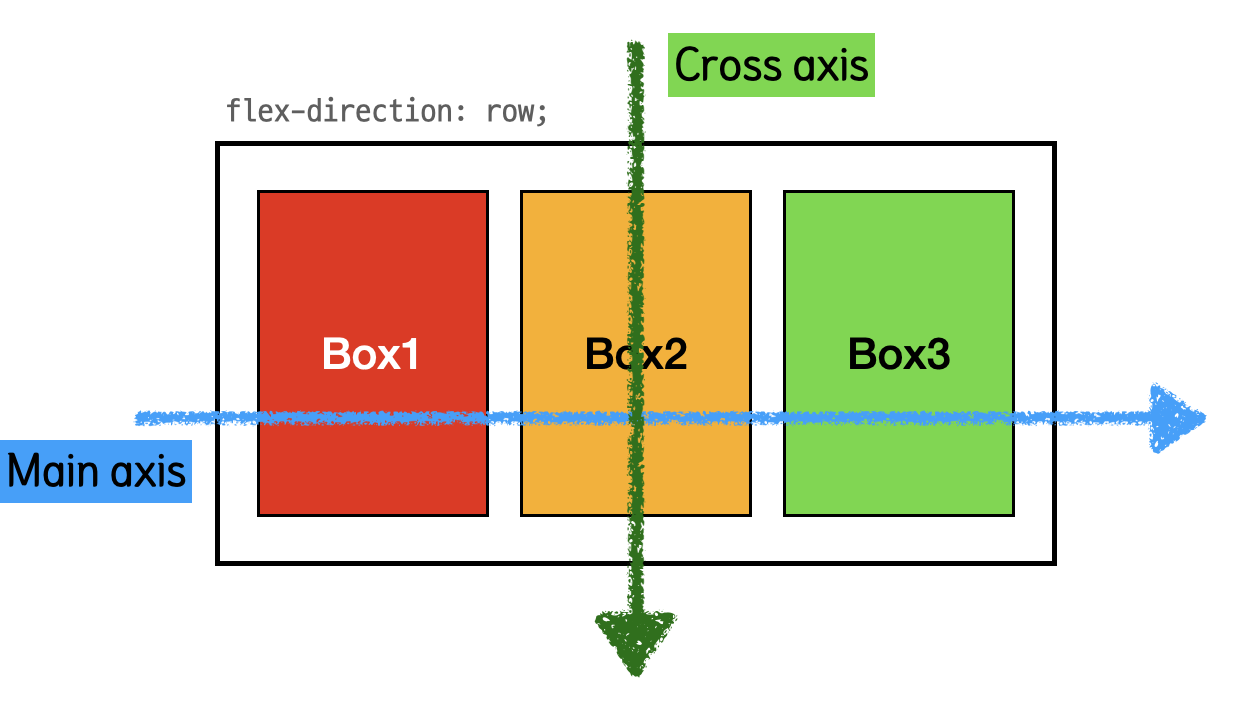
flex-direction은 메인축의 방향을 설정할 수 있는 속성이다. 아무값도 넣지않으면 기본적으로 메인축이 가로축이 된다.
이때, 메인축이란 아이템들이 배치된 방향의 축이다. 반대로 교차축(cross axis)는 메인축과 수직인 축을 말한다. 그림으로 알아보자.

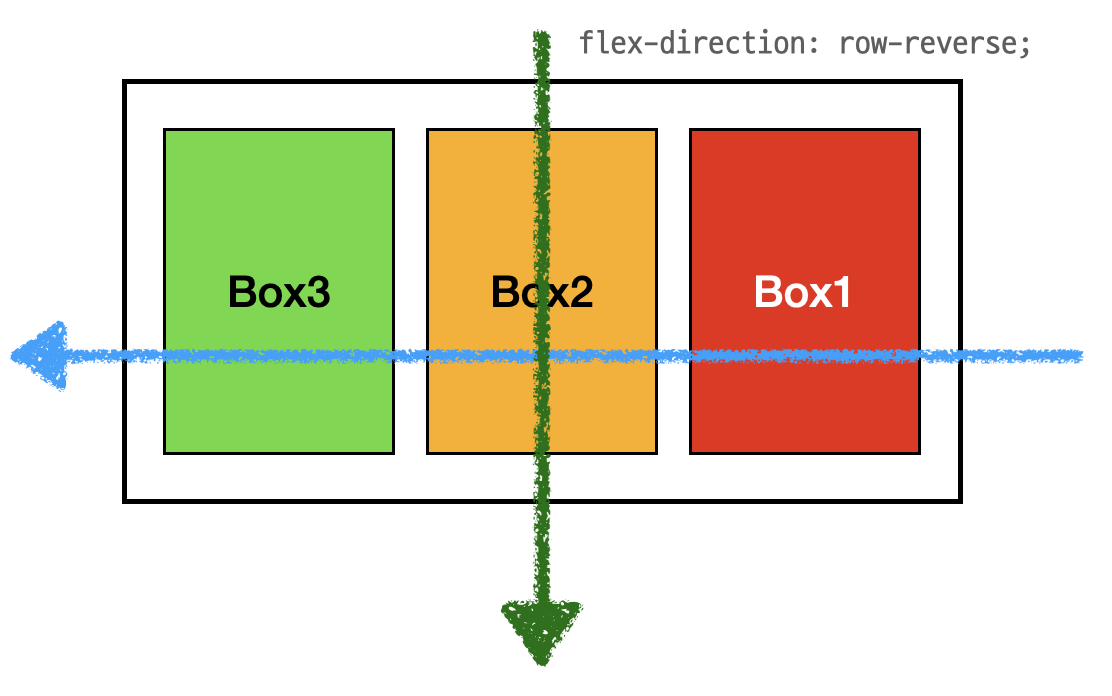
현재 상태에서는 메인축이 왼쪽에서 시작해서 오른쪽으로 향하고 있다. 만약에 row-reverse를 적용하면 메인축이 어떻게 될까??

이렇게 오른쪽에서 왼쪽으로 향하면서 정렬된다.

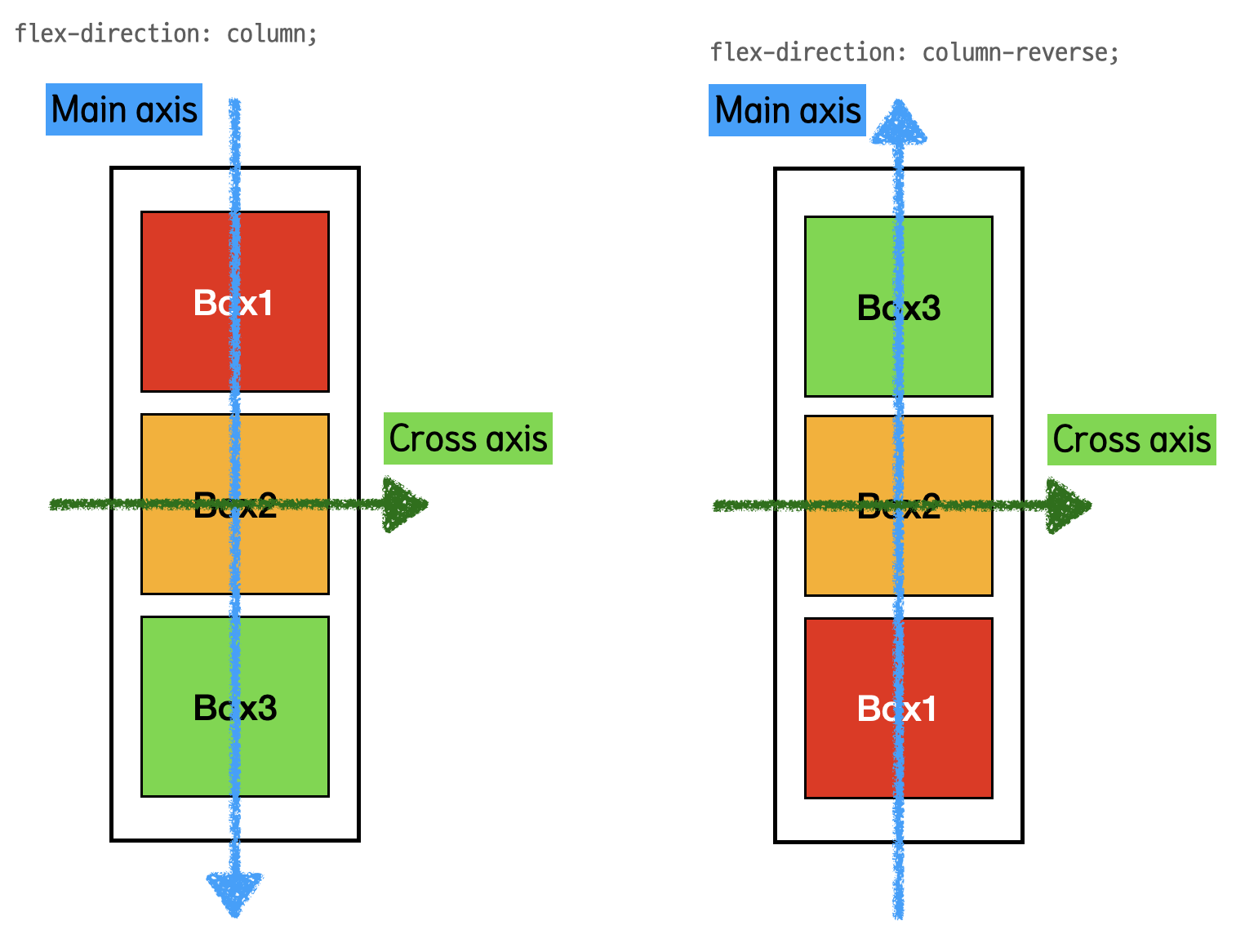
세로방향은 위의 그림과 같다. 메인축이 세로축이 되고, 보조축은 가로축이 된다.
이렇게 flex-direction을 사용해 flex-box의 방향을 설정할 수 있다.
flex-wrap : 줄바꿈

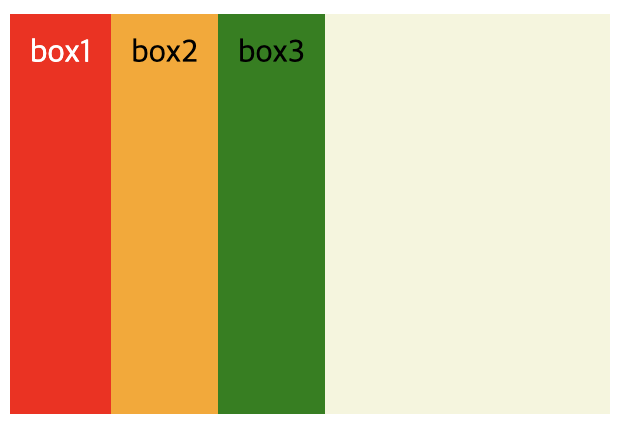
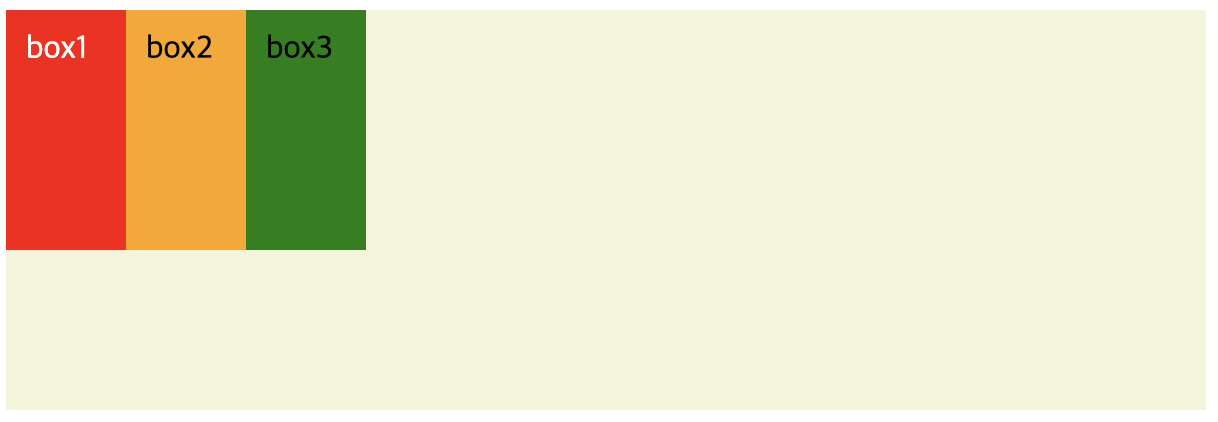
이런 상태의 컨테이너가 있다고 치자. 지금은 박스가 작아서 컨테이너 밖으로 빠져나가지 않으므로 문제가 되지 않는다.
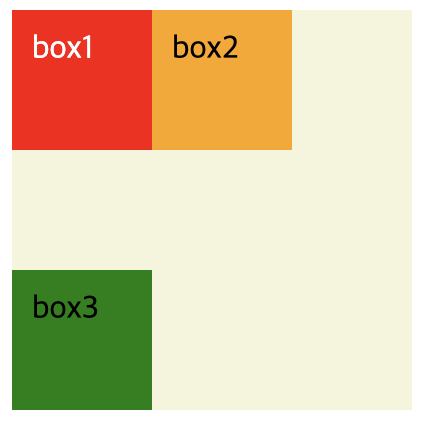
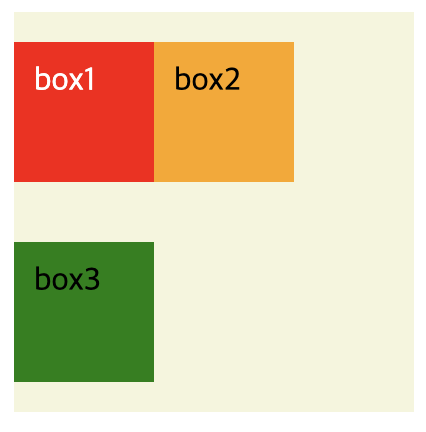
하지만 박스가 갑자기 많아지거나 커져서 컨테이너 밖으로 삐져나간다면? 박스 안으로 맞추기 위해 아이템들을 막 꾸겨버린다. 아이템의 너비를 상하지 않게하고싶다면? 이럴 때 필요한 것이 바로 줄바꿈 기능이다.
nowrap : 줄바꿈x (기본)

wrap : 여러 줄 줄바꿈

wrap-reverse : 반대 방향으로 여러줄 줄바꿈

flex-flow : 방향과 줄바꿈을 한꺼번에!
코드 형태 flex-flow: flex-direction flex-wrap;
예시 : flex-flow: row-reverse wrap;
정렬
정렬은 메인축 방향으로 정렬하는 방법과 교차축 방향으로 정렬하는 방법, 이렇게 두 가지가 있다.
먼저 메인축 방향으로 정렬하는 방법부터 알아보자.
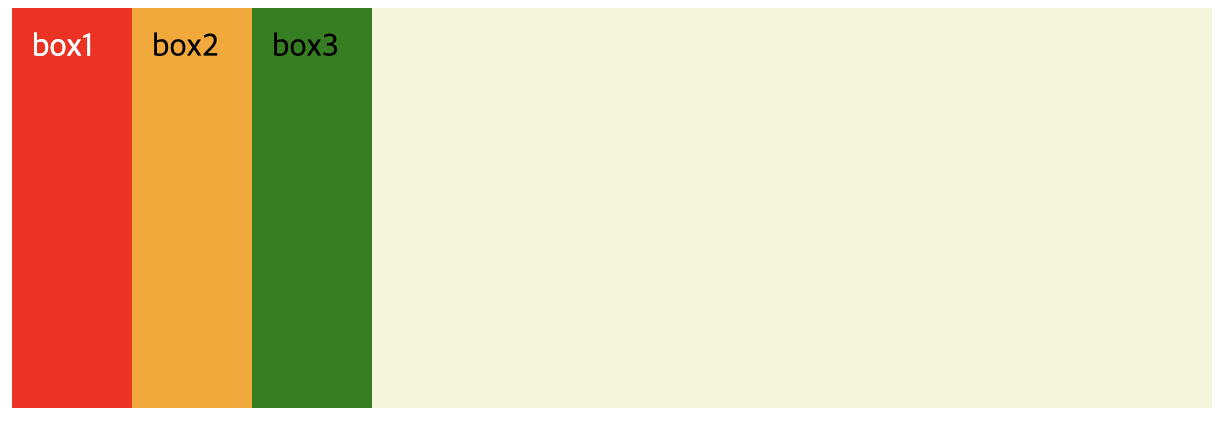
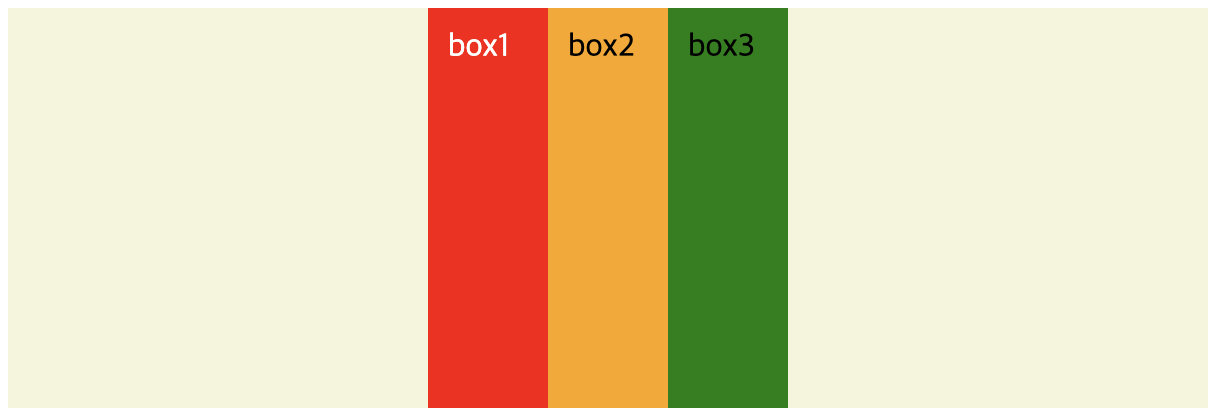
메인축 방향으로 정렬할 때는 justify-content를 사용한다.
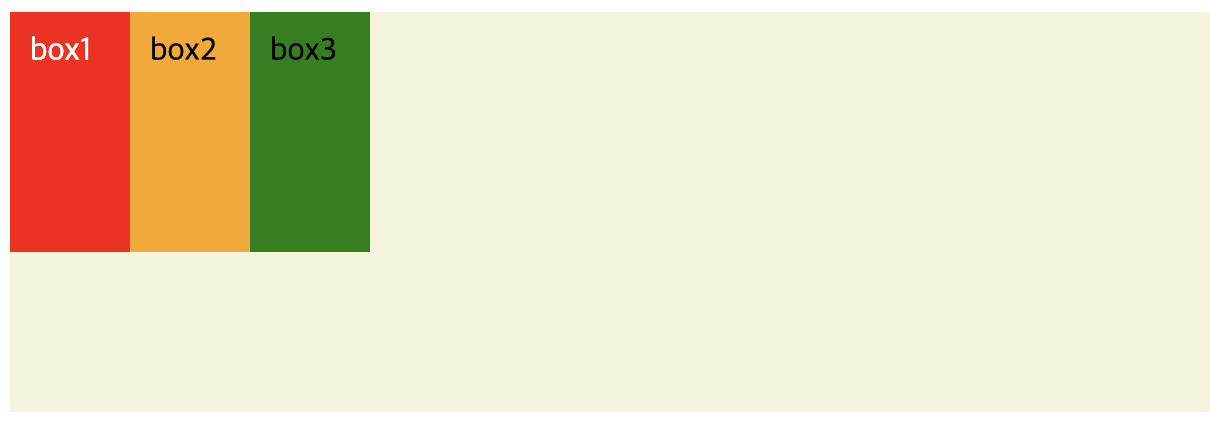
✔️ 기본적으로 시작점부터 정렬하는 flex-start 속성이 적용되어있다.

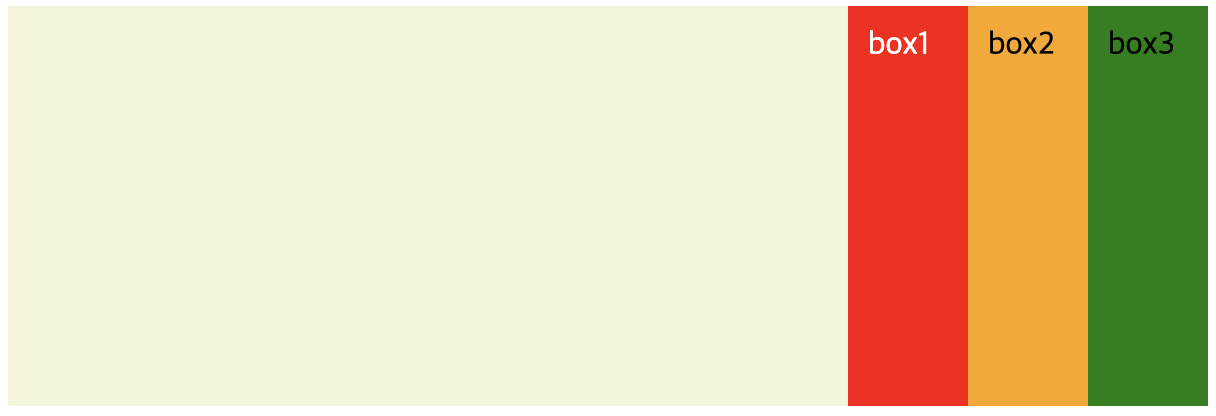
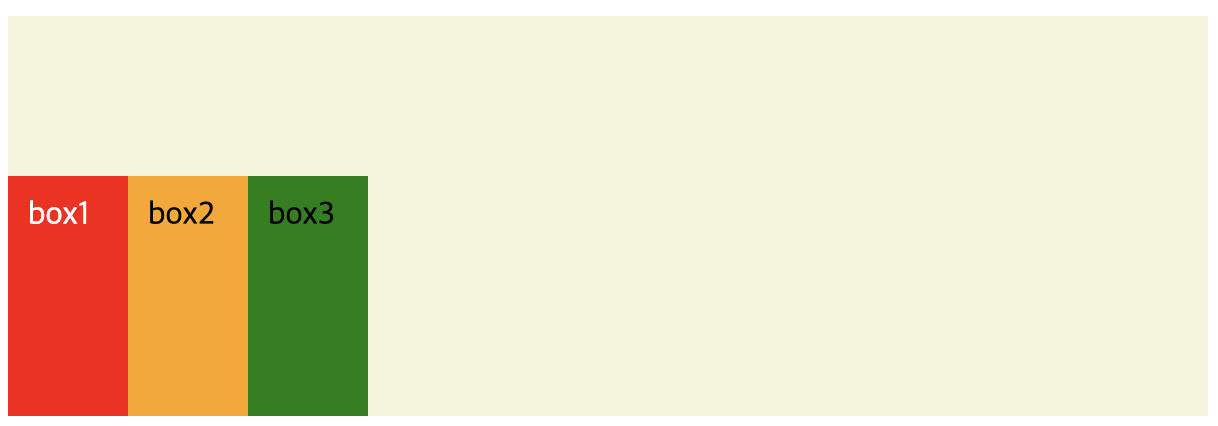
✔️ 끝쪽으로 정렬하는 flex-end

✔️ 가운데로 정렬하는 center

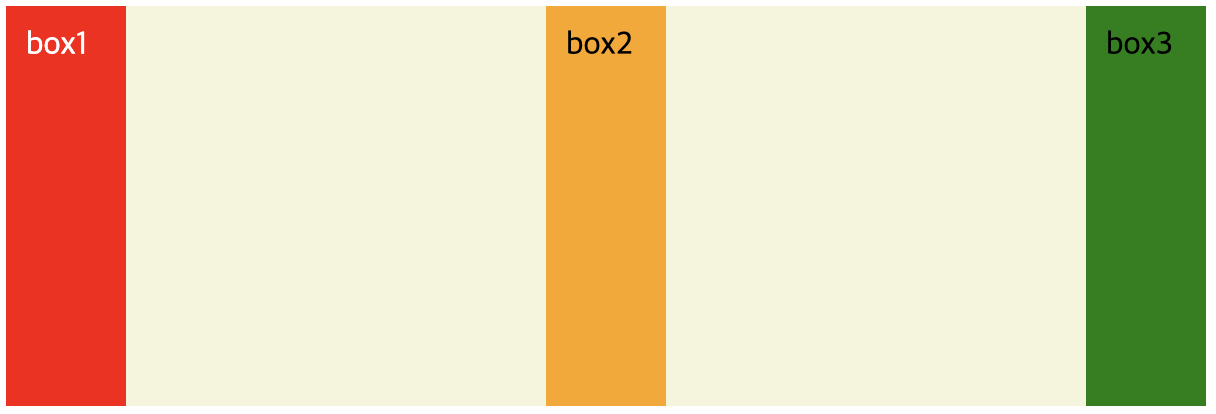
✔️ 아이템들의 사이에 균일한 간격을 맞춰주는 space-between

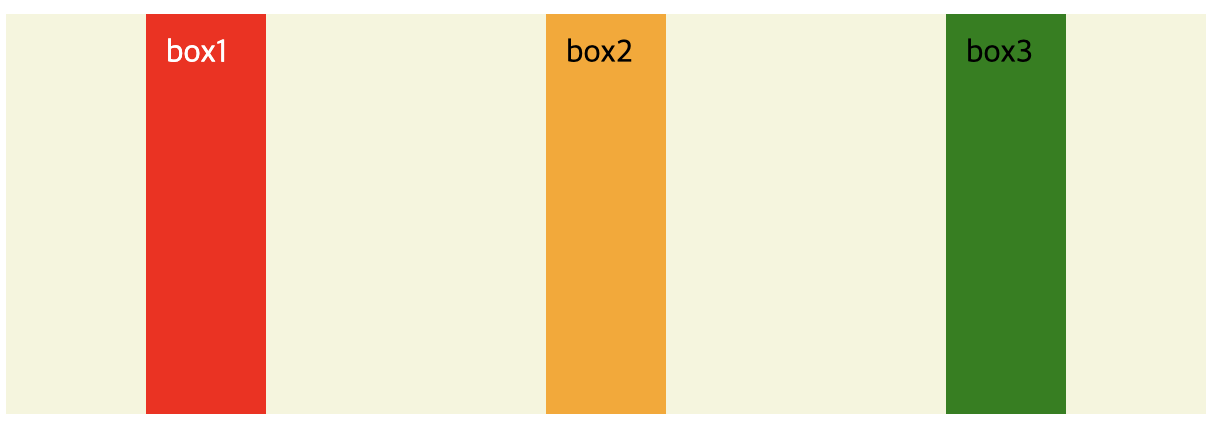
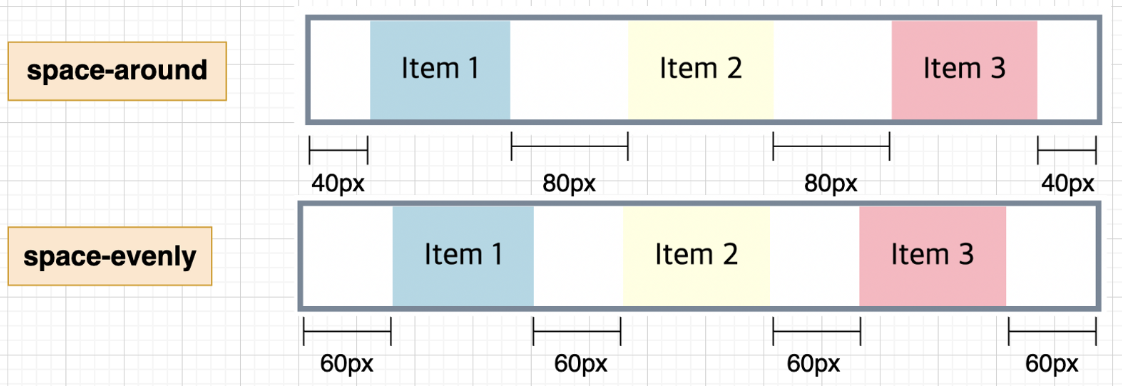
✔️ 아이템들의 둘레에 균일한 간격을 맞춰주는 space-around

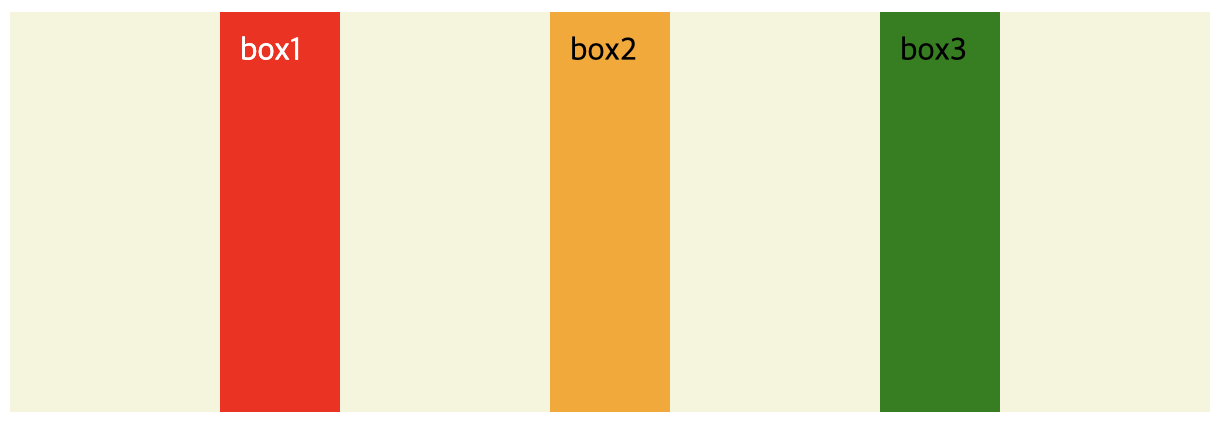
✔️ 아이템들의 사이와 양 끝에 균일한 간격을 만들어주는 space-evenly

* space-around와 space-evenly의 차이

교차축 방향으로 정렬하는 것은 align을 사용한다.
✔️ stretch : 기본 -> 쫙 늘려서 박스 크기에 맞게 정렬

✔️ flex-start : 맨 위에 맞춰서 정렬

✔️ flex-end : 맨 아래에 맞춰서 정렬

✔️ center : 가운데에 정렬

✔️ baseline : 텍스트 베이스라인 기준으로 정렬

여러행 정렬도 가능하다. flex-wrap: wrap;이 설정된 상태에서 아이템들의 행이 2줄 이상 되었을 때의 수직축 방향 정렬을 결정하는 속성이다.
space-between

space-around

space-evenly

여기까지가 컨테이너에 적용할 수 있는 속성들이다.
정리하자면, 컨테이너에는 flex-direction, flex-wrap, flex-flow, justify, align을 사용할 수 있다.
다음으로 아이템에 적용할 수 있는 속성들을 알아보자.
📌 flex 아이템에 적용하는 속성들
1. flex-basis
flex 아이템의 기본 점유 크기를 설정하는 속성이다. direction이 row일 때는 너비, column일 때는 높이가 된다.
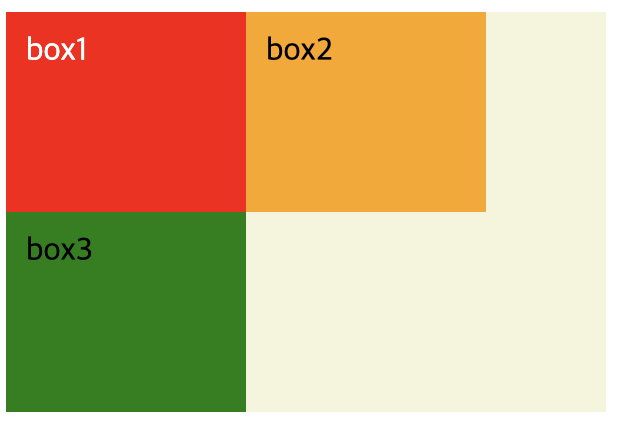
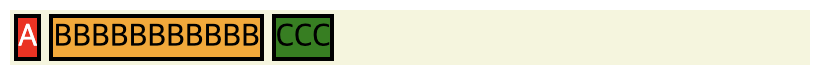
아무것도 지정하지 않은 상태의 아이템들은 이런 상태다. 그냥 자기의 너비만큼만 기본값으로 갖고 있는 것이다.

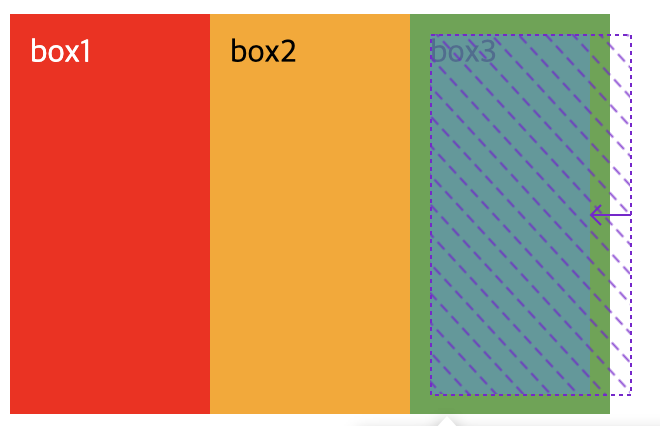
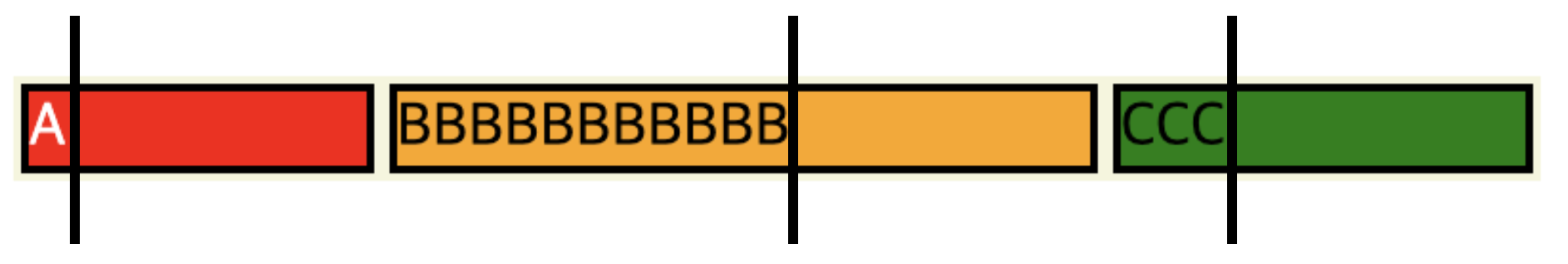
flex-basis: 100px;을 적용한 아이템들은 이렇게 된다.

B 박스는 원래가 100px을 넘으므로 변화가 없고, 나머지 A, C 박스들은 100px로 늘어난 상태다.
2. flex-grow
아이템이 flex-basis의 값보다 커질 수 있는지를 결정하는 속성이다. 기본값은 0으로 되어있다. 0보다 큰 값이 세팅되면 해당 아이템이 원래의 크기보다 커질 수 있으며, 값으로 들어간 숫자의 비율만큼 빈 공간을 메우게 된다.

이 상태를 좀 더 자세하게 살펴보면 다음과 같다.

남은 여백들을 각자 1:1:1의 비율로 가져가는 것이므로 글자 외의 여백의 크기는 모두 같다. 여백을 각자 다른 비율로 가져가게끔 설정할수도 있다.
.item:nth-child(1) {
flex-grow: 2;
}
.item:nth-child(2) {
flex-grow: 1;
}
.item:nth-child(3) {
flex-grow: 2;
}
3. flex-shrink
아이템이 flex-basis값보다 작아질 수 있는지를 결정한다. flex-grow와는 다르게 기본값이 1로 되어있어서 무조건 컨테이너 박스의 크기에 따라간다.
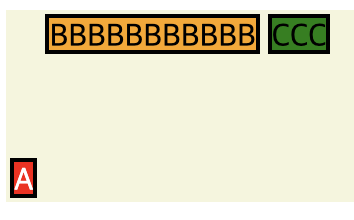
하지만 0으로 세팅하면 아이템의 크기가 flex-basis보다 작아지지 않으므로 컨테이너가 줄어들어도 아이템의 크기가 고정돼있다.
4. flex
축약형 속성으로
flex-grow, flex-shrink, flex-basis를 한꺼번에 넣을 수 있다.
5. 수직축으로 아이템 정렬 align-self
align-times는 전체 아이템을 수직축 방향으로 정렬하고, align-self는 해당 아이템의 수직축 방향을 정렬한다.
.item:nth-child(1) {
align-self: flex-end;
}
이렇게 아이템에 적용하는 기본 속성들까지 알아봤다. 이제 개구리를 정복할 차례다.
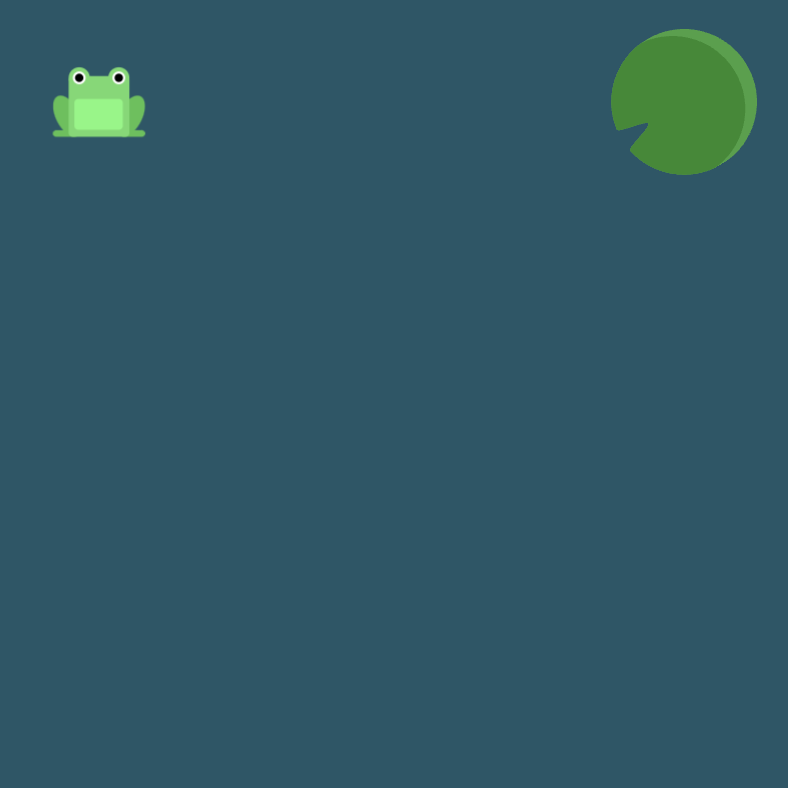
flexbox froggy 풀이
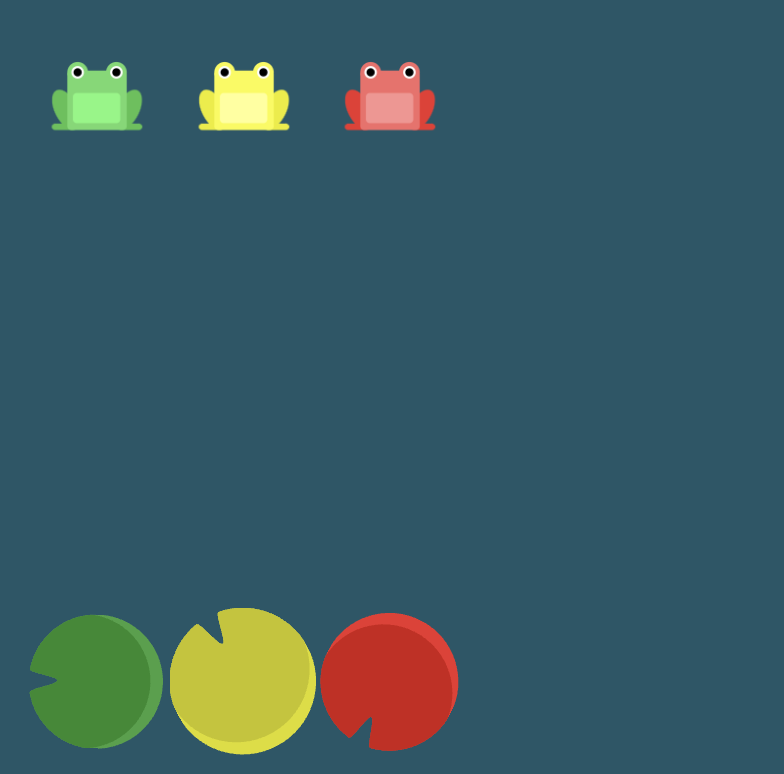
1.

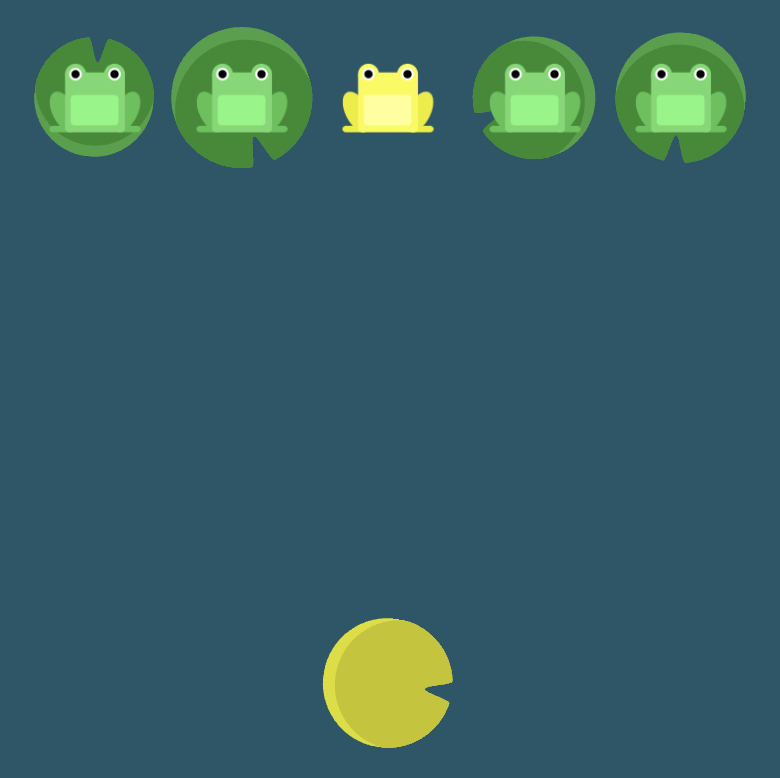
justify-content: flex-end; 를 입력해 끝쪽으로 밀어서 수련잎으로 이동할 수 있게 해주면 된다.
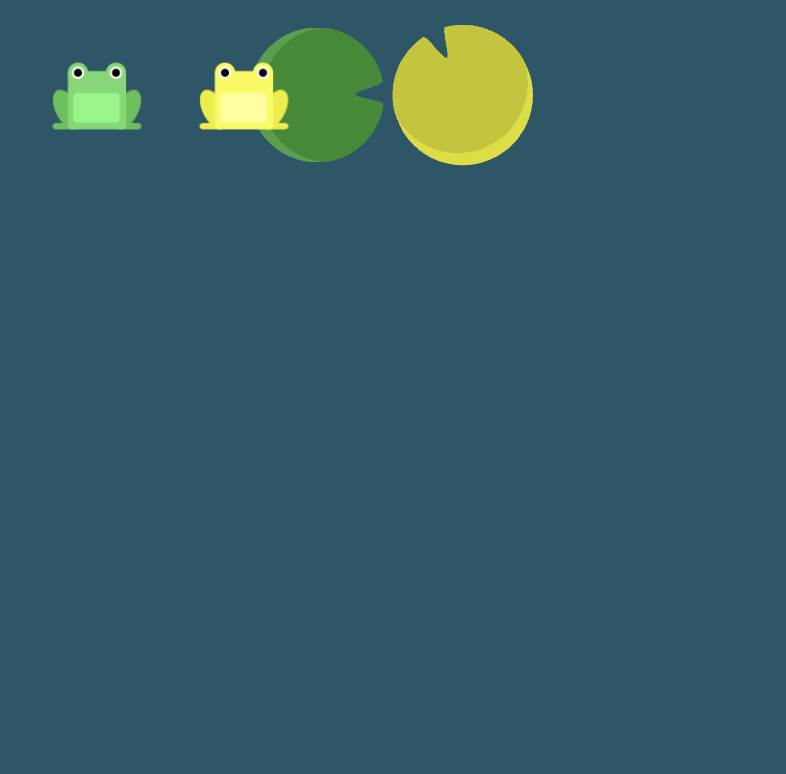
2.

justify-content: center;
3.

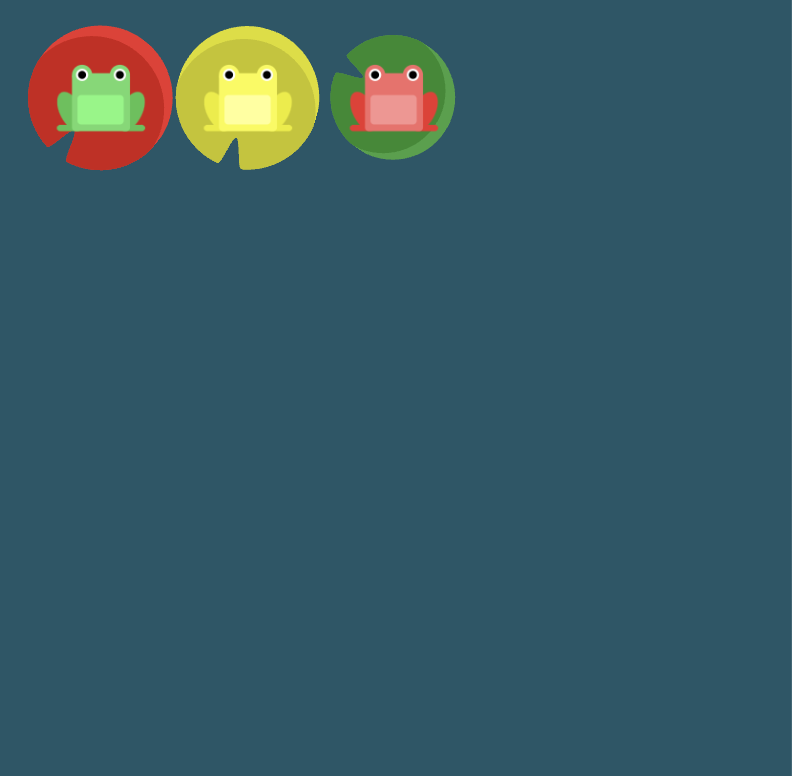
justify-content: space-around;
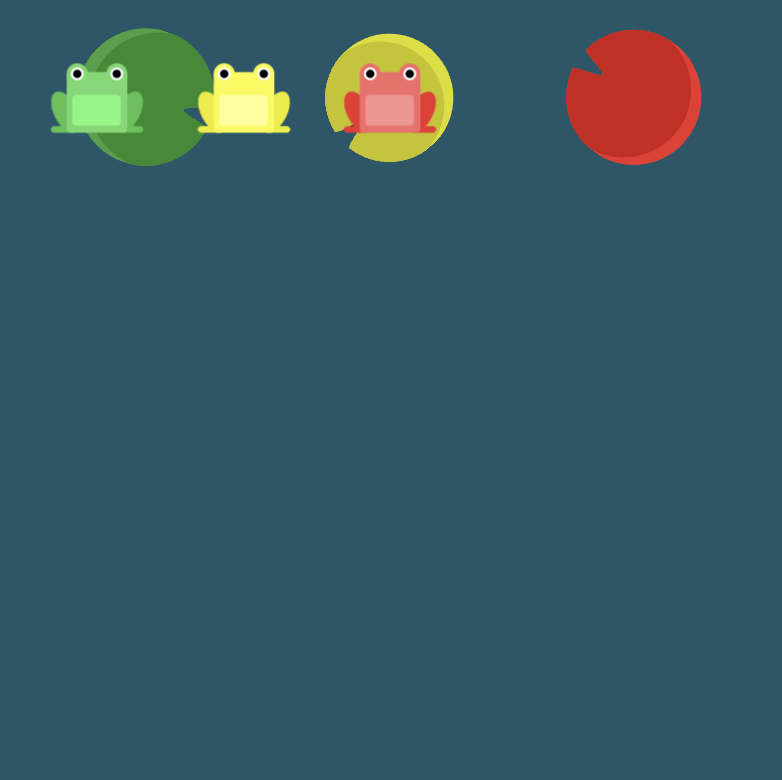
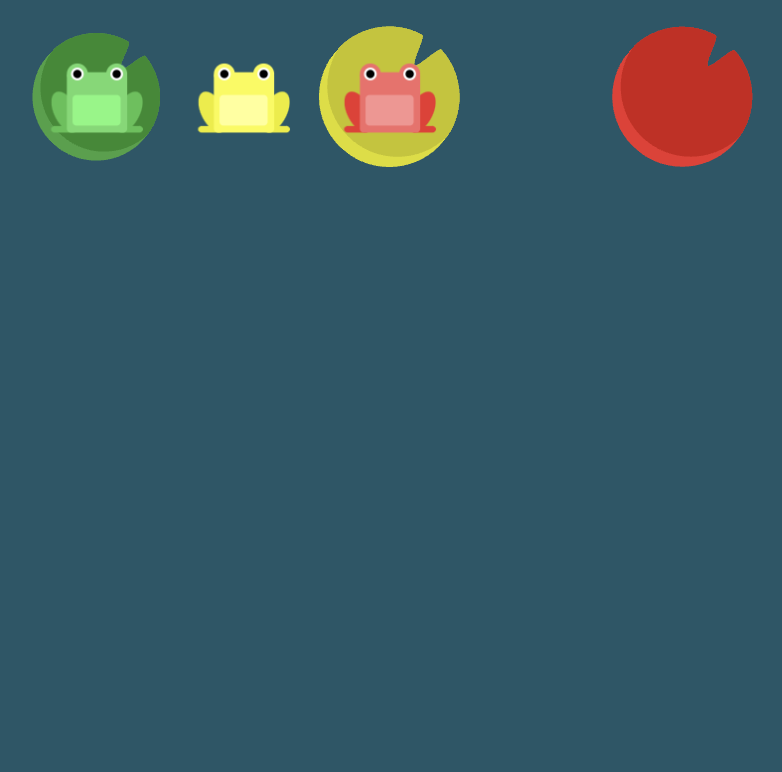
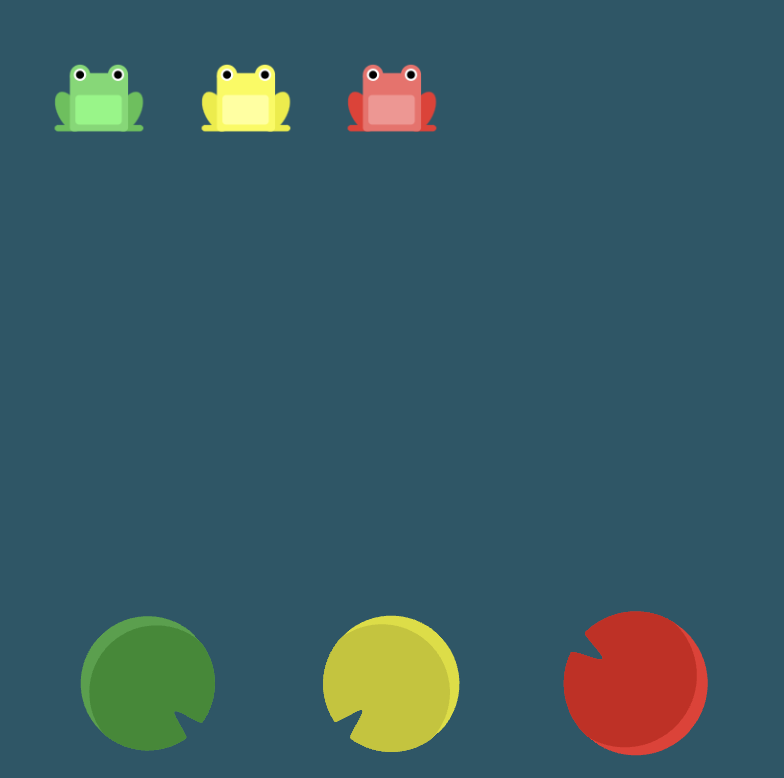
4.

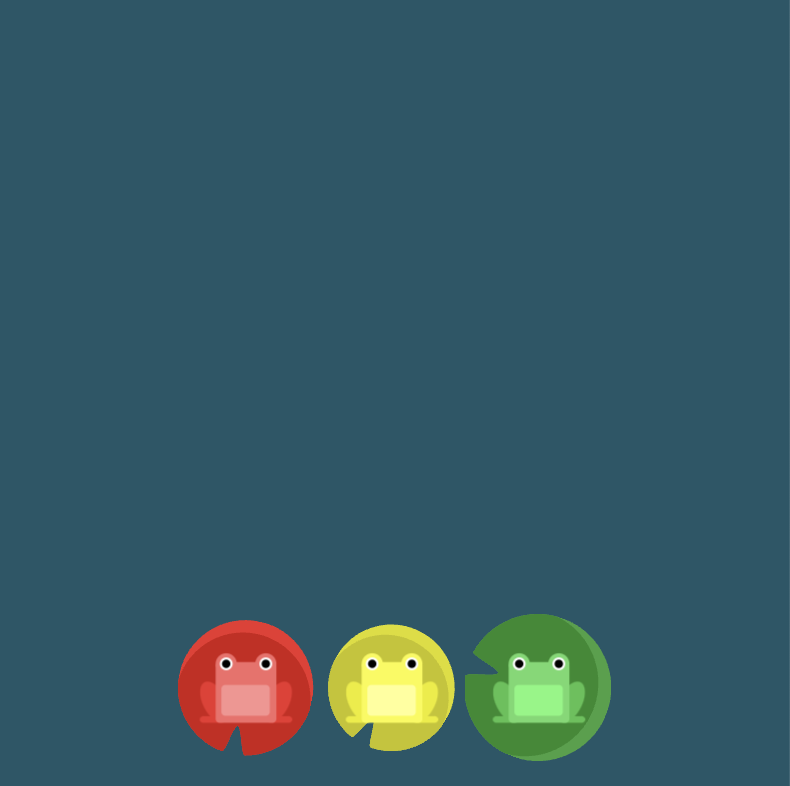
justify-content: space-between;
5.

align-items: flex-end;
6.

justify-content: center;
align-items: center;
7.

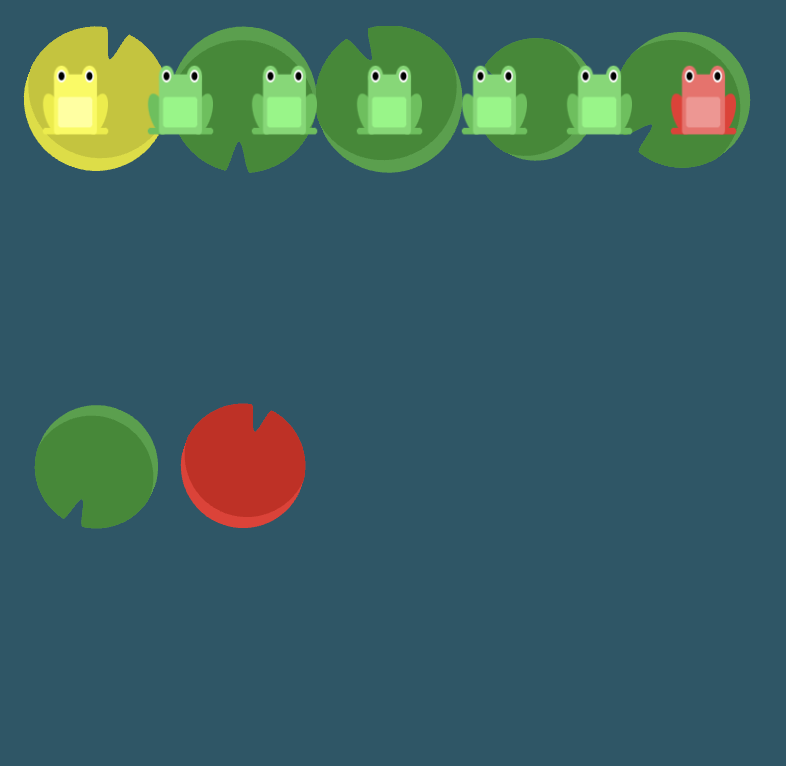
justify-content: space-around;
align-items: flex-end;
8.

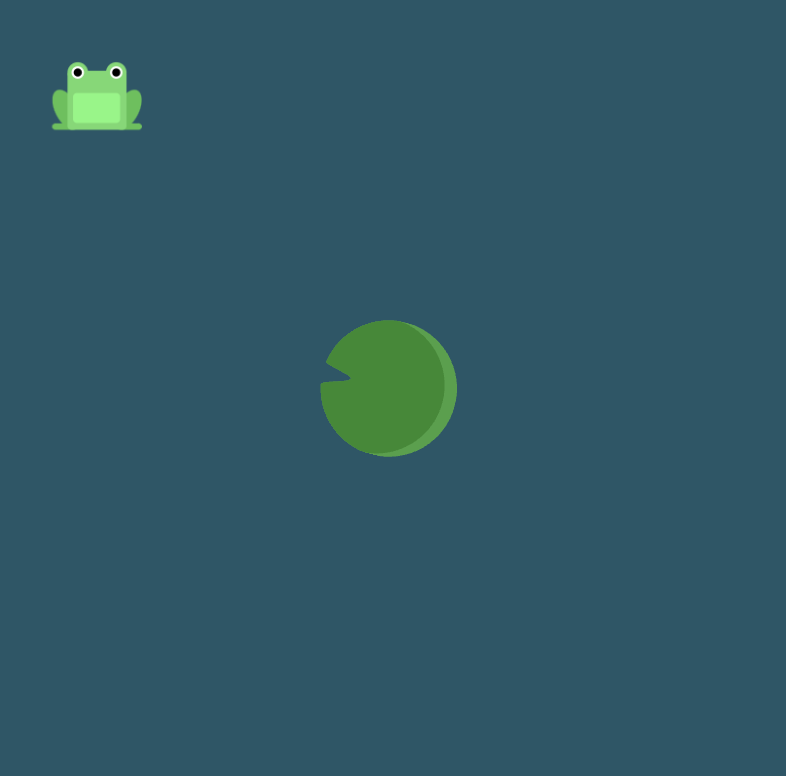
단순히 끝으로 밀어넣는 게 아니고, 반대로 돌려야 하는 문제다.
flex-direction: row-reverse;
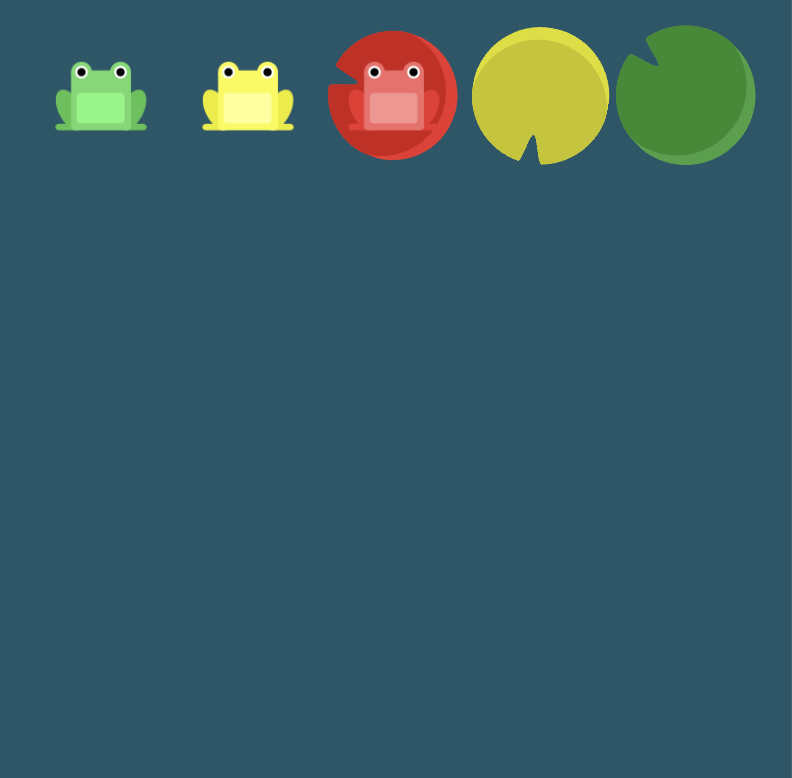
10.

flex-direction: row-reverse;
justify-content: flex-end;
12.

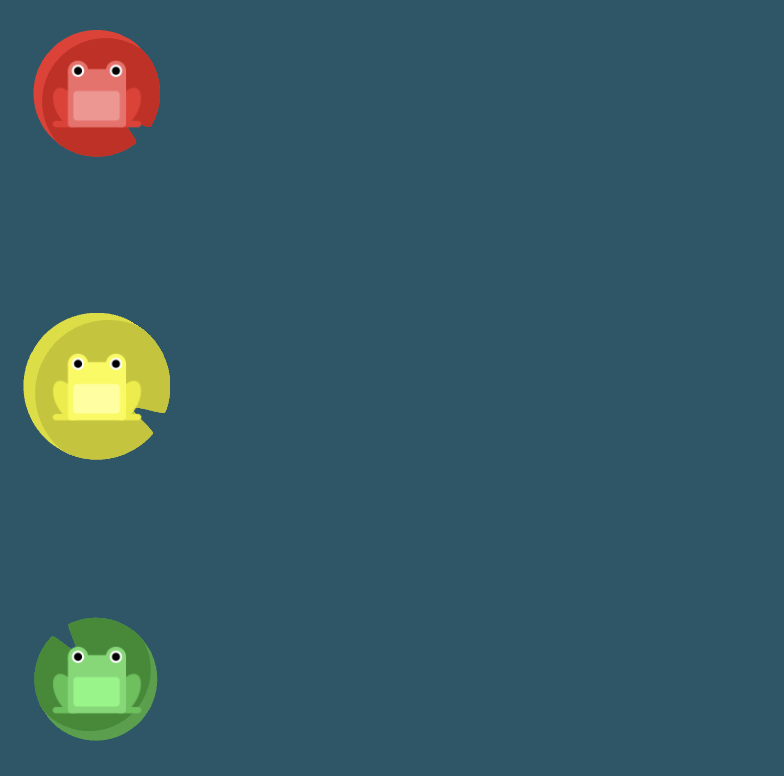
flex-direction: column-reverse;
justify-content: space-between;
13.

flex-direction: row-reverse;
justify-content: center;
align-items: flex-end;16.

align-self: flex-end;
18.

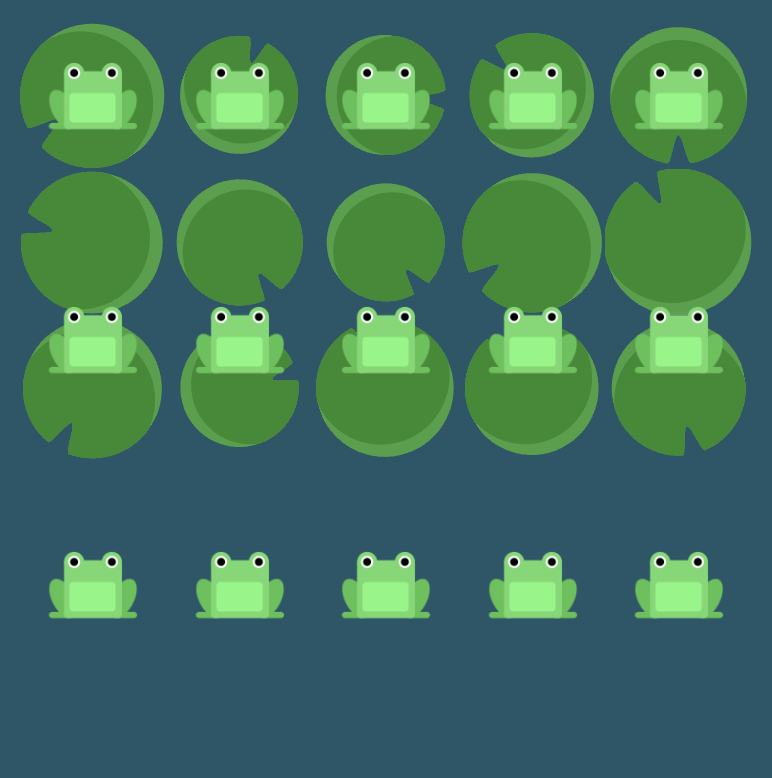
flex-wrap: wrap;
21.

align-content: flex-start;
23.

메인축이 -90도로 회전해야한다. -> column-reverse
flex-direction: column-reverse;
align-content: center;
24.

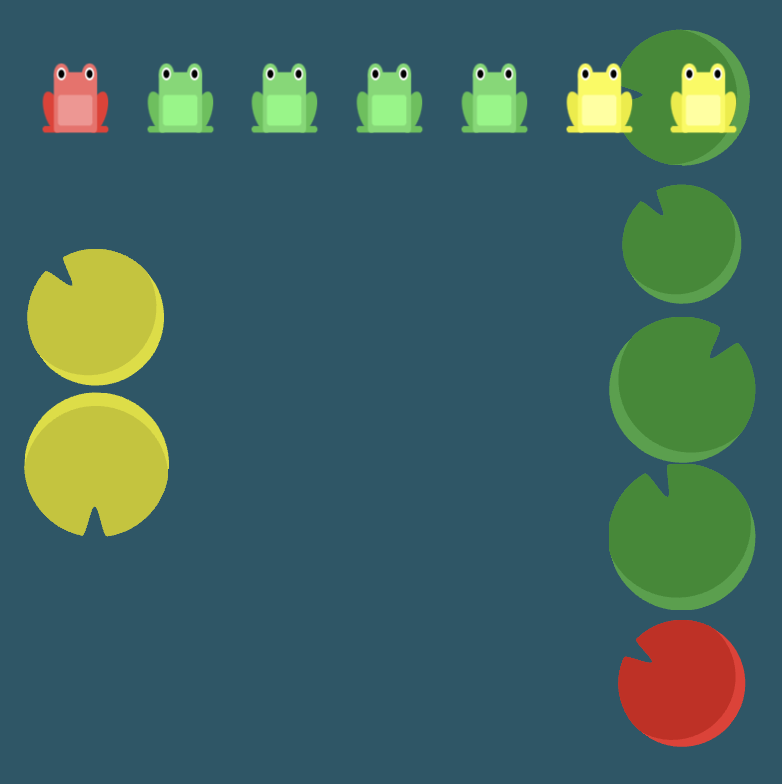
flex-flow: column-reverse wrap-reverse;
justify-content: center;
align-content: space-between;